Any company worth its salt would be lost without a proper system to track and solve the bugs their users report.
Whether you have a form in place to collect issues or your product team receives emails about bugs from teammates, you'll want a system in place that collects all of this data in a database. And you'll want it to be fitted for automation.
This is exactly where Zapier Tables comes in. With it, automating the entire bug reporting process is seamless. You can create a table that's linked to your forms and that stores bug reports and issues, and then use Zapier to connect the table to other systems, such as Jira. This way, bug reports can be automatically created, updated, and moved between systems.
From first creating a form to collect issues to notifying your team in Slack, you can create a solid product process from start to finish.
In this blog post, I'll walk you through exactly how to create your own internal bug reporting portal and connecting table—and I'll show you how to take additional next steps to help support your customers.
Table of contents
Before you begin
Make sure you have a Zapier account. You can build your own project today at tables.zapier.com. You'll also need access to Zapier Interfaces, which is where you can build your bug reporting portal. You can start your own project today at interfaces.zapier.com.

Step 1: Create a bug reporting portal
Let's start off with creating a resource/hub center from one of our pre-made templates. Request portals are how your users (or employees) can submit bugs and feature requests, book demos, and visit resources in one place.
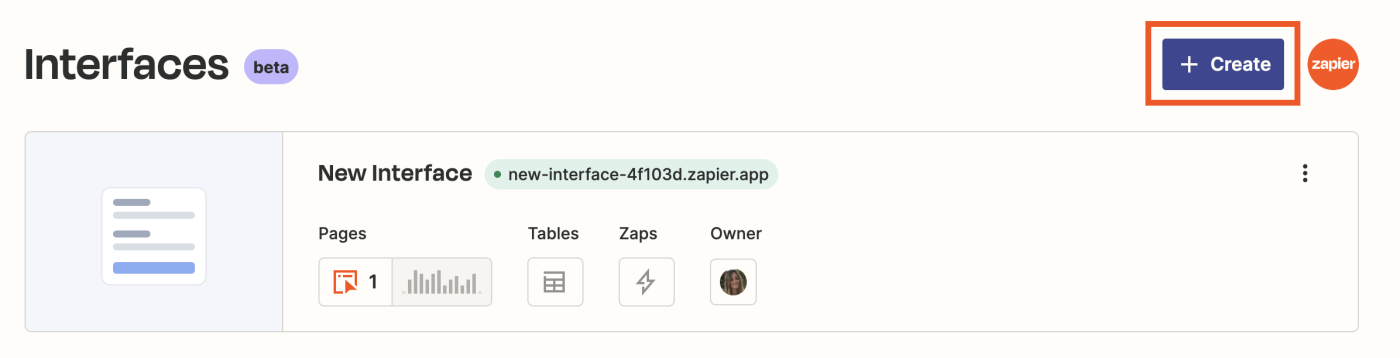
To get started, head over to your Interfaces dashboard. On the top-right corner of your screen, click + Create.

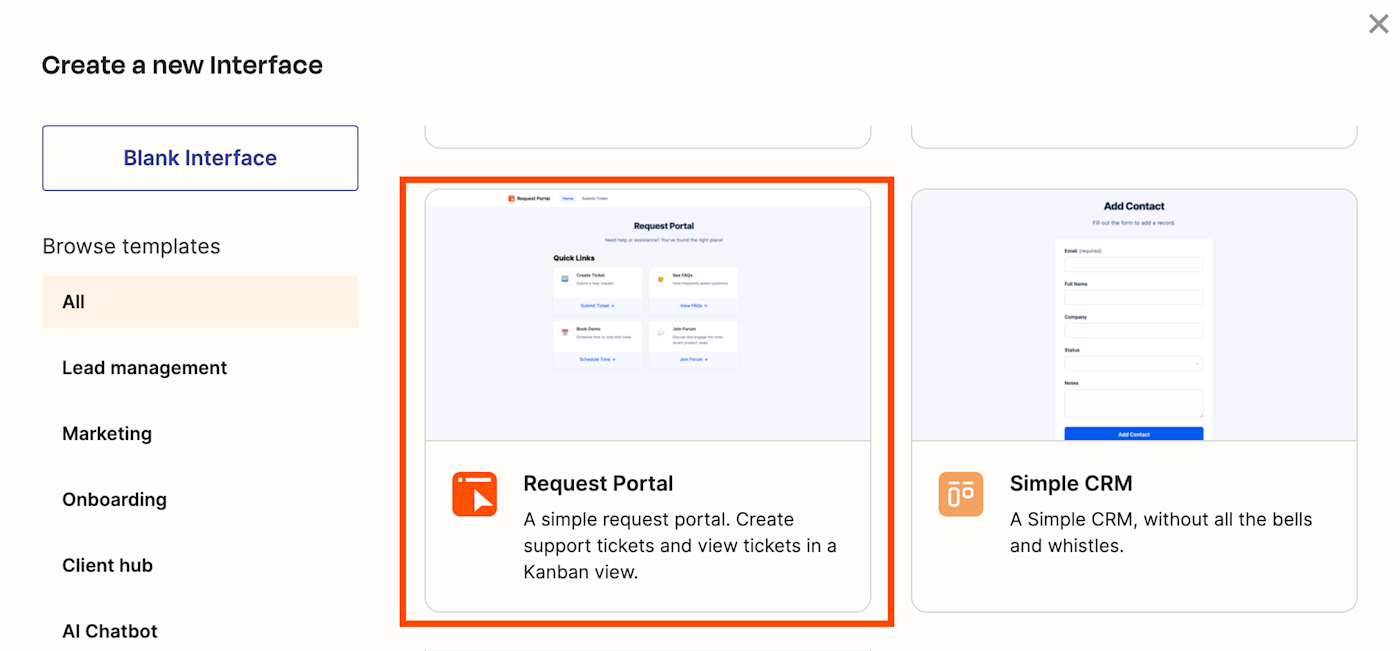
Once you've done that, you'll see multiple templates you can choose from. Scroll down, and click Request Portal.

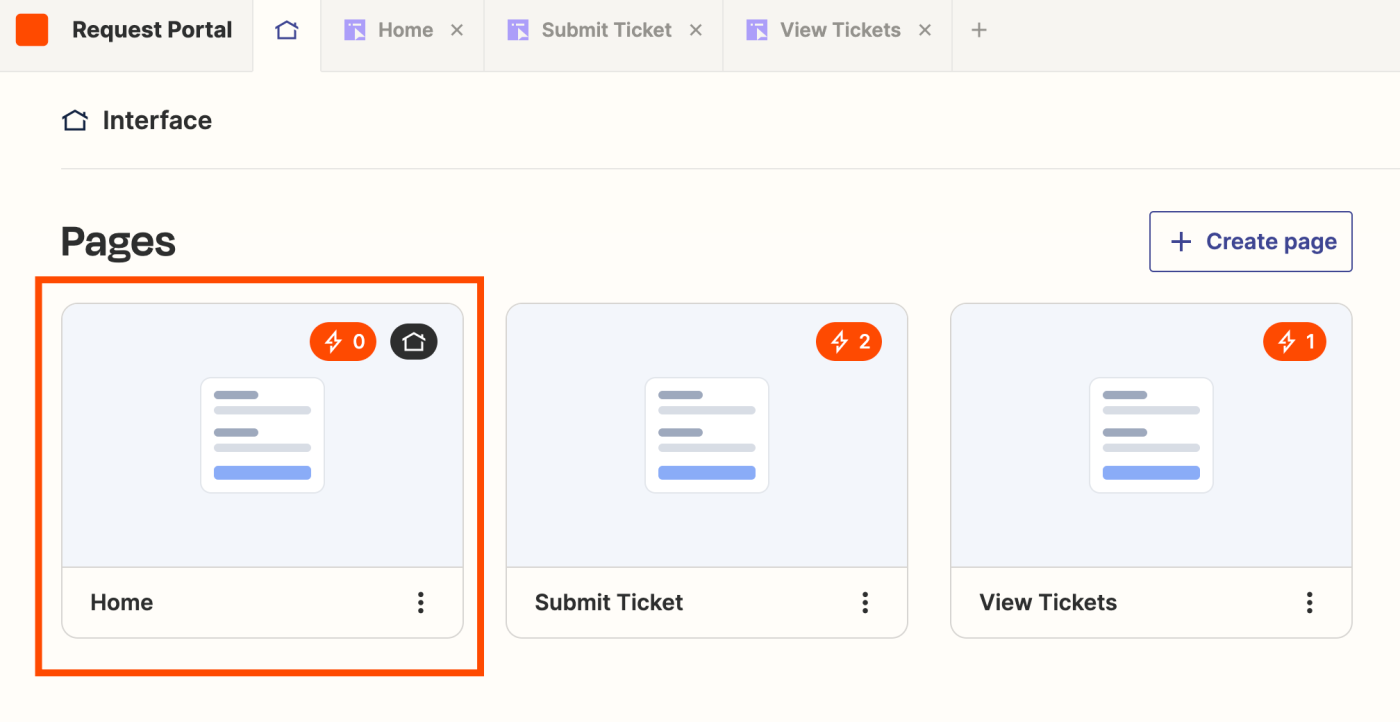
This will create your page within Interfaces. Your page will include a Home layout, which is where you'll set up your portal and relevant components.

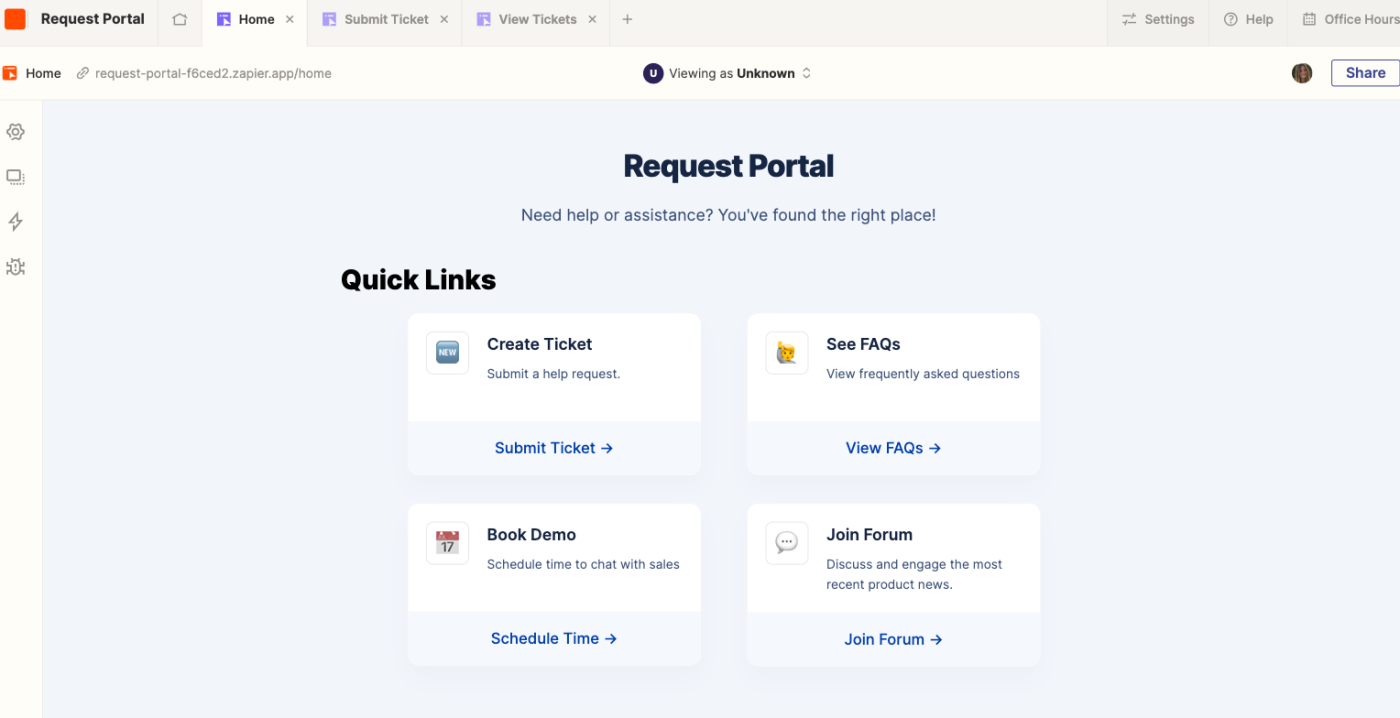
If you click into your Home component, you'll be taken to your portal template:

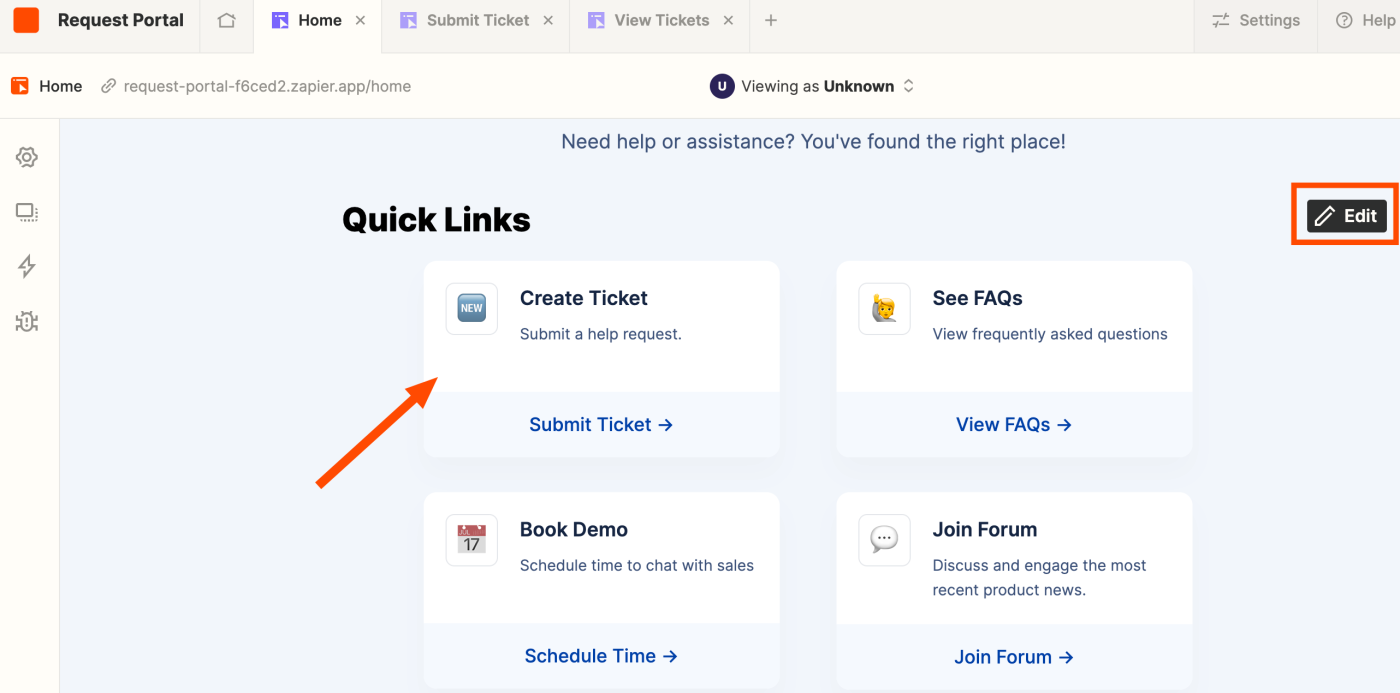
You can edit each link card with links and information relevant to your company, by clicking Edit next to your link cards.

For the purpose of this tutorial, we'll focus on the Create Ticket link card, which is the form where your users can submit their bug reports.
Note: For more information on customizing an entire request portal from scratch (including the other link cards shown in your portal), check out this step-by-step guide we put together for you.
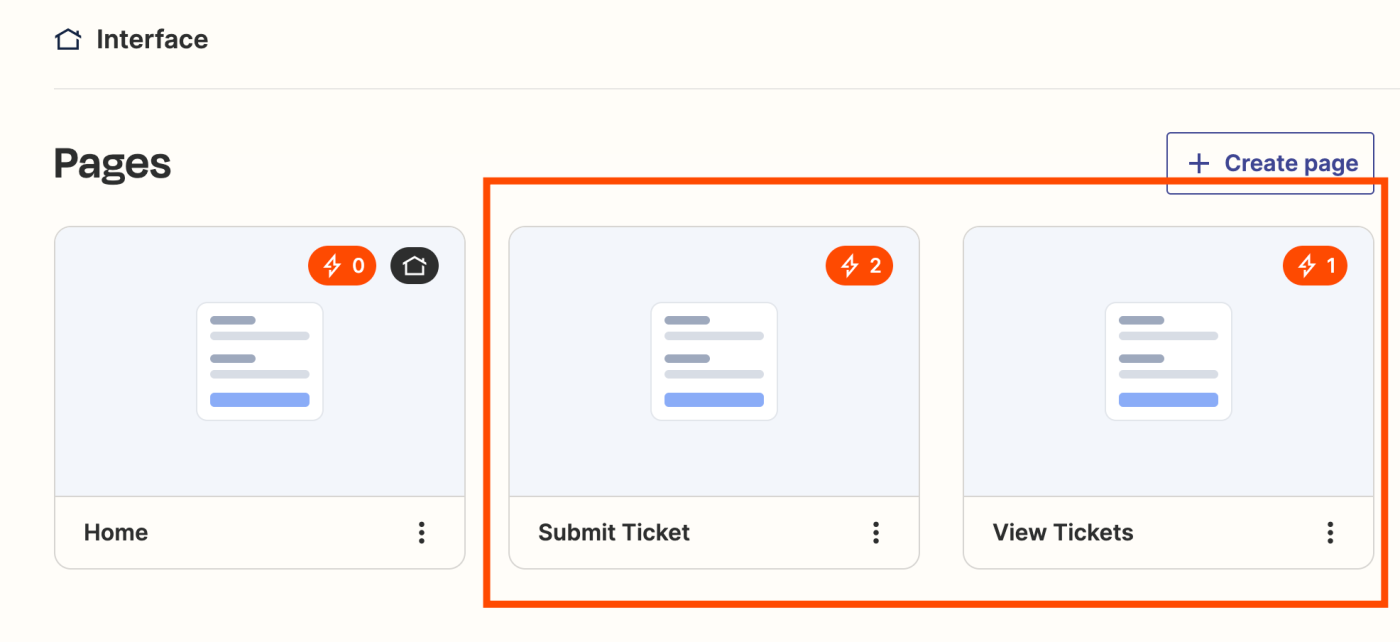
So: let's head back into your portal's home page. Your home page also includes a Submit Ticket component, which is the form you can set up for users to submit tickets to you, and a View Tickets component, which is a Kanban-style board you can use to move tickets through statuses.

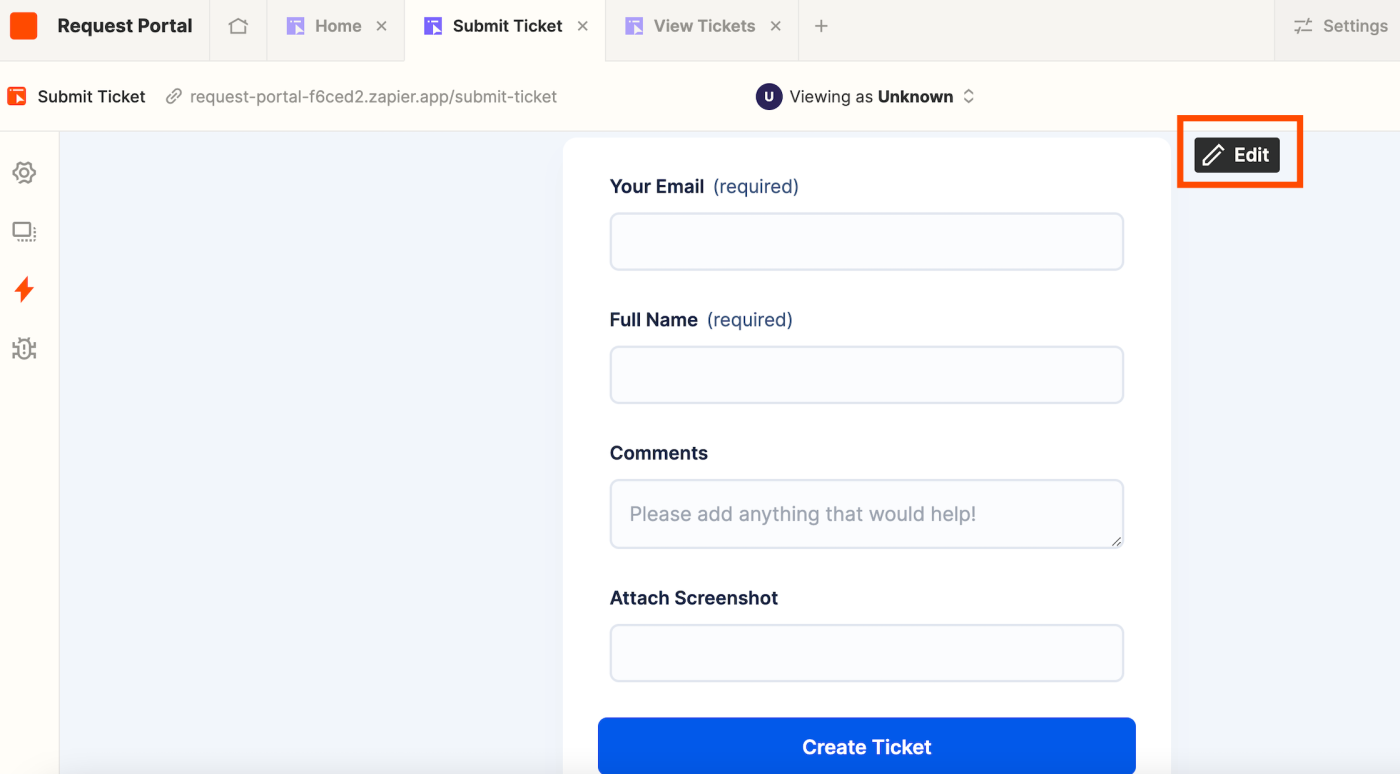
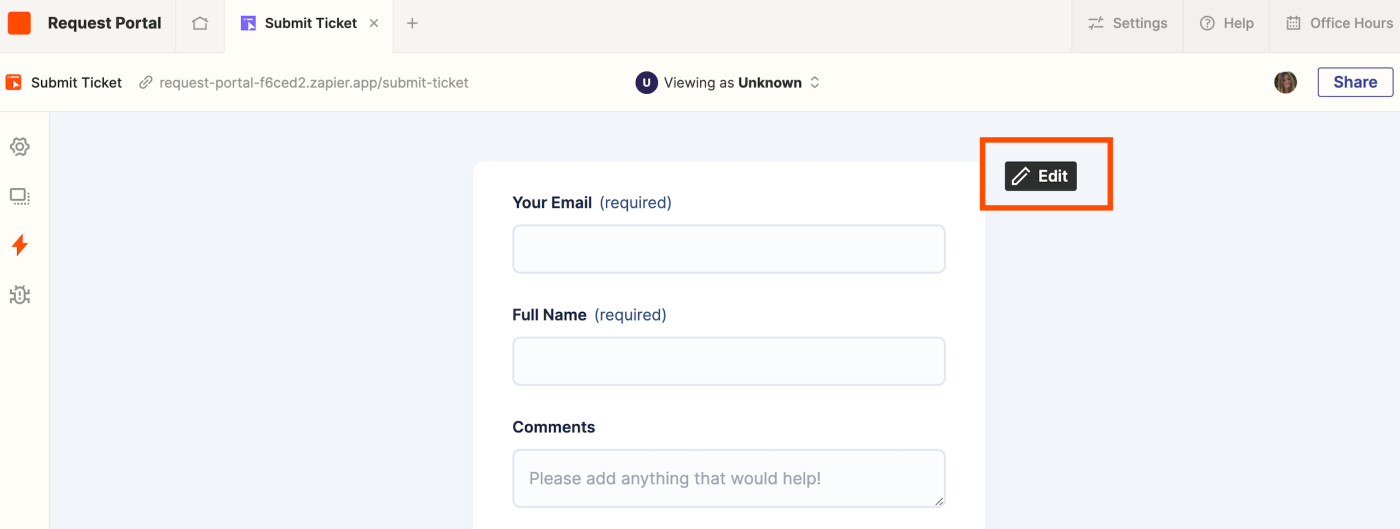
If you click on your Submit Ticket layout, you'll be taken to the backend of your form, where you can edit and add more form fields:

Note: We'll be editing and adding more form fields directly into your connected table in a little while, so you don't have to worry about adding any new fields into this form just yet.
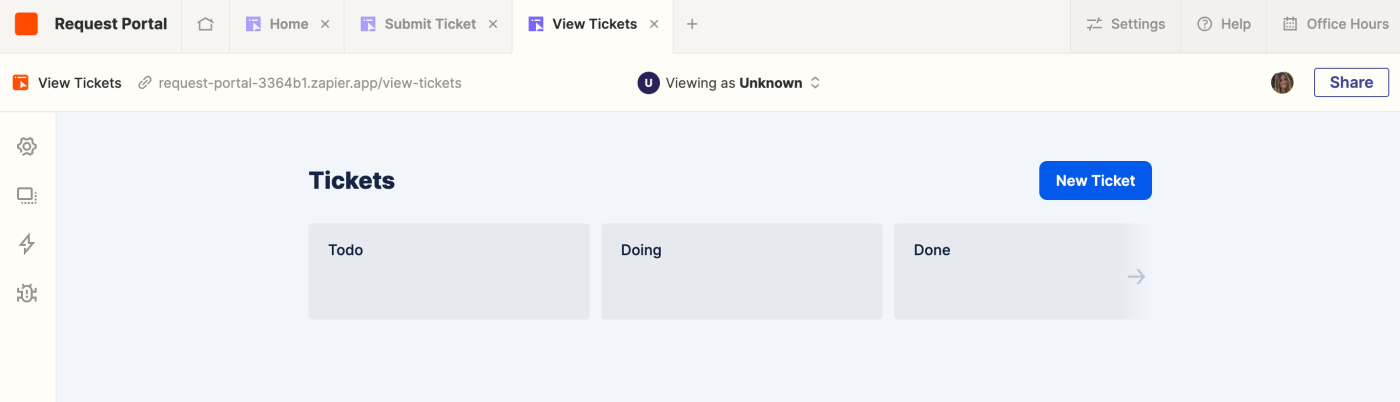
If you click on your View Tickets layout, you'll see a connected Kanban board:

This can be handy for your product and support teams to track each issue's progress. This is also linked to your connected table in the style of a dropdown field.
Now let's head back to your portal's homepage, so we can get started with our table.

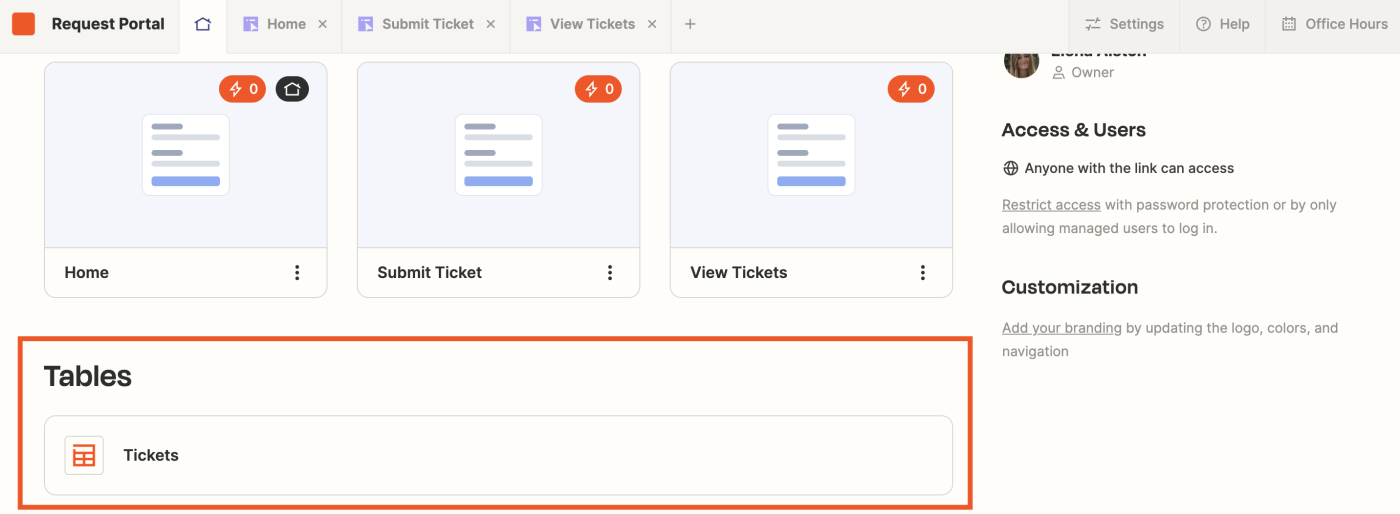
If you scroll down, you'll see that your ticket layout is automatically connected to a table, where those submissions will be saved each time someone submits a ticket.

All of the data collected from the form is stored in that Zapier table, which is what we'll be using to create an internal bug reporting hub in the rest of this tutorial.
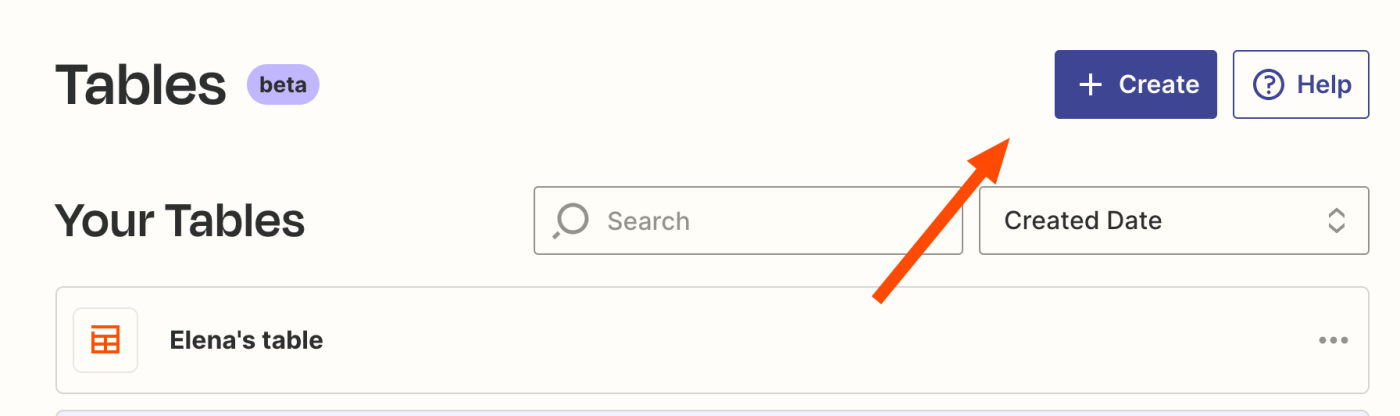
Want to create your own table from scratch without first building a bug portal in Zapier Interfaces? If you just want to use a regular form, head over to your Tables dashboard. On the top-right corner of your screen, click + Create.

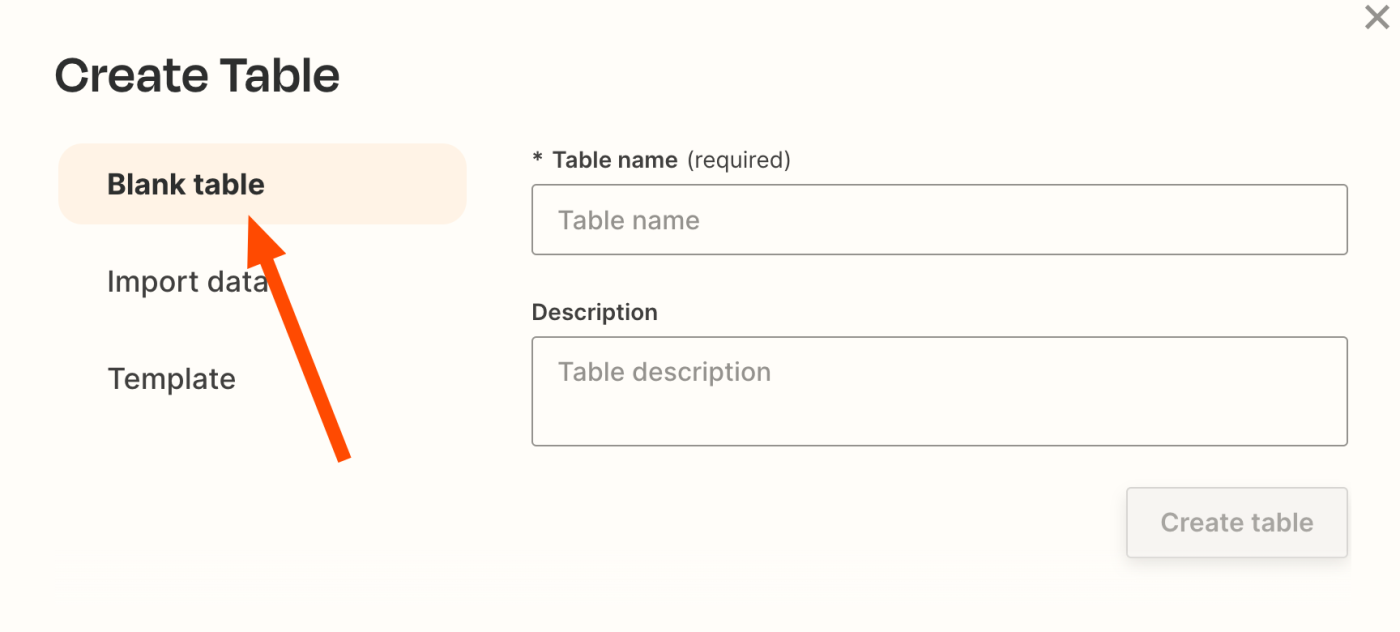
Once you've done that, you'll see multiple table types you can choose from. If you're starting from scratch (and don't have any existing bug reports), you'll want to click Blank table.

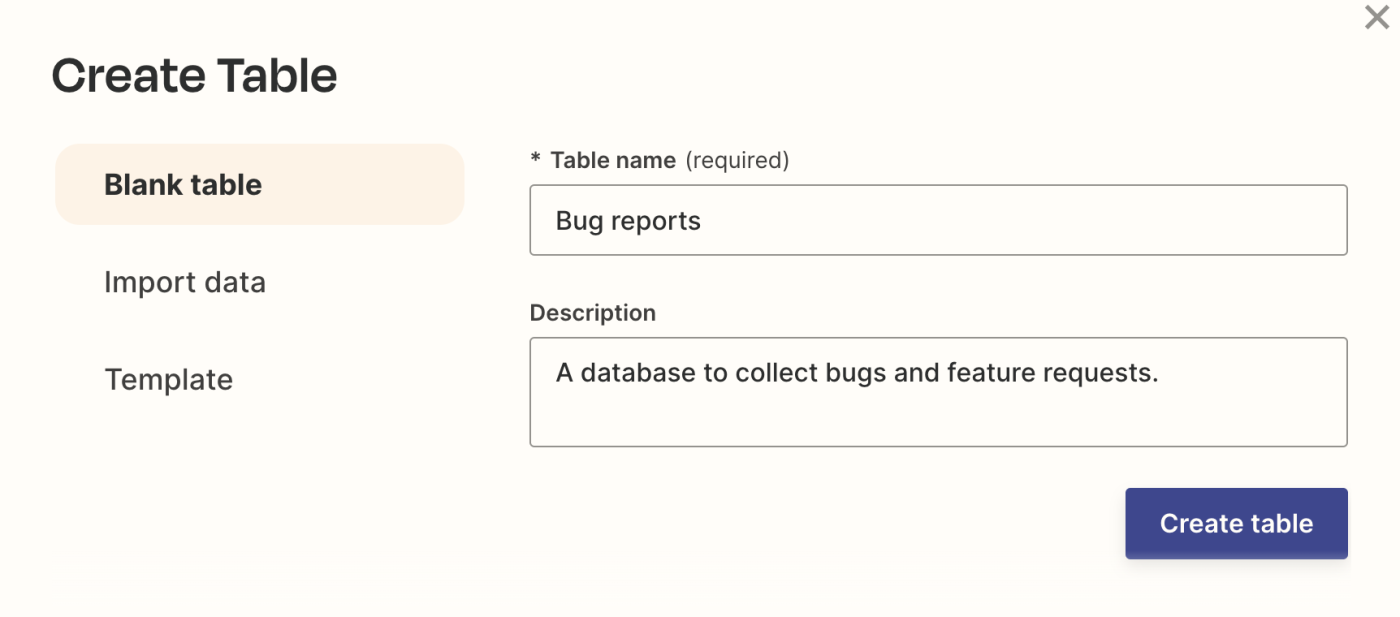
Give your table a name and a description so you and your team can identify it, like so:

Once you're done, click Create table.
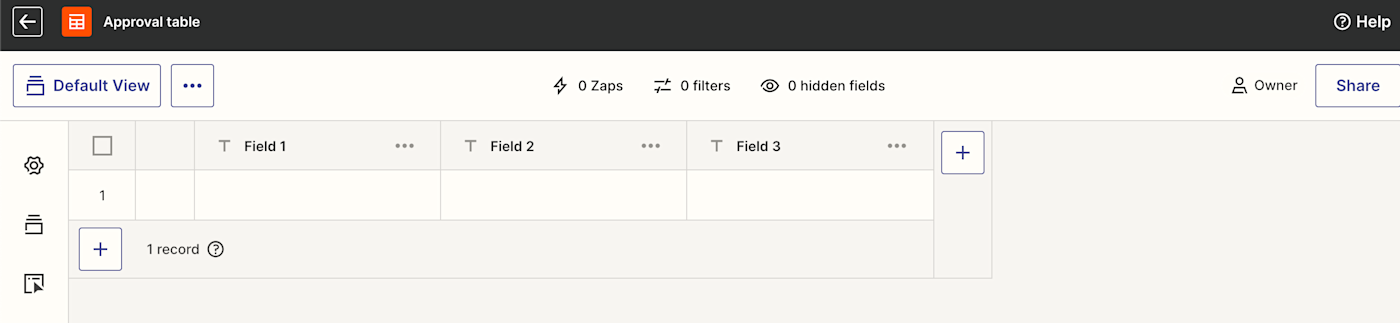
This will create your table within Zapier Tables. Your table will include several empty fields, which you can now customize.

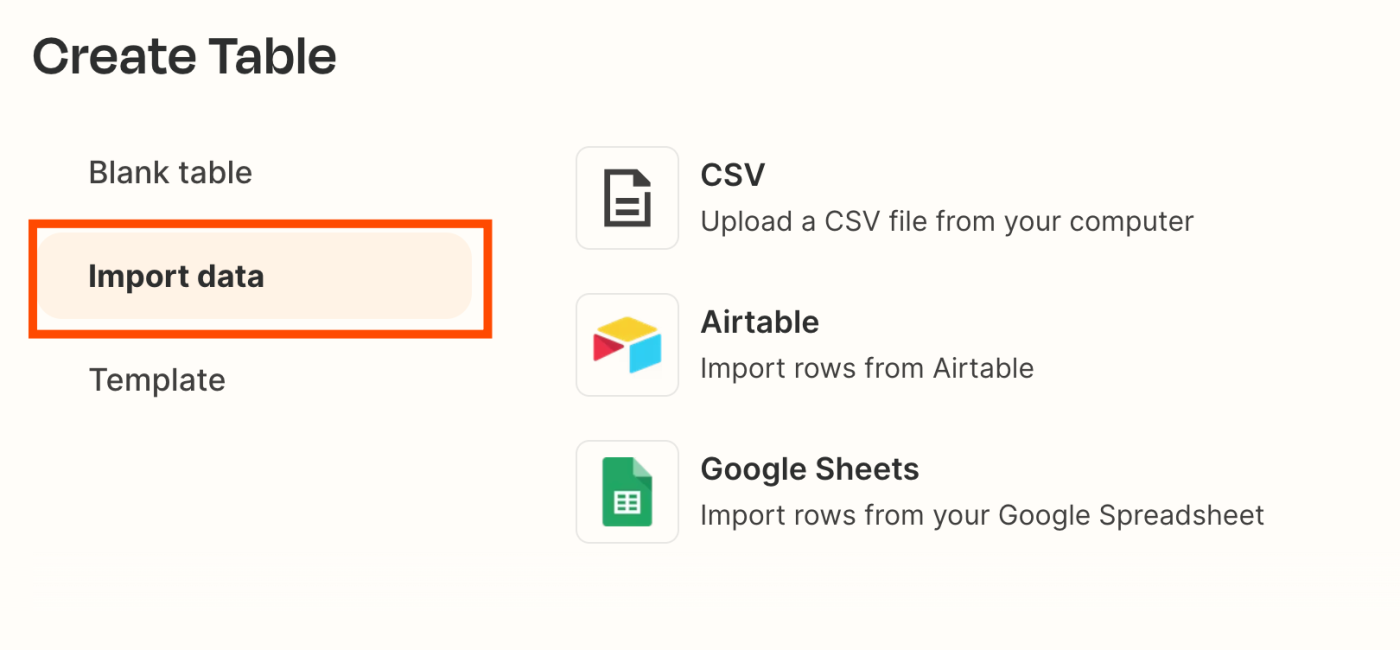
If you have an existing database with requests you want to add to your new table, click Import data.

You can either upload a CSV file, or import rows from Airtable or Google Sheets.
Step 2: Customize your table
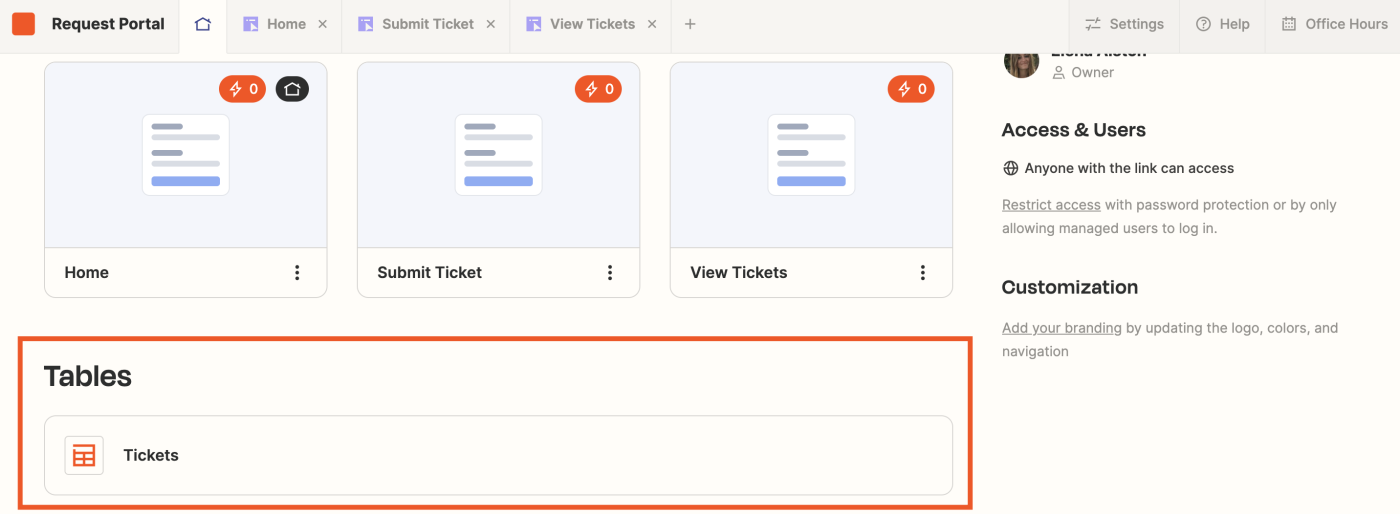
Now that I've built my main portal, I'll navigate to my table from within my portal's homepage.

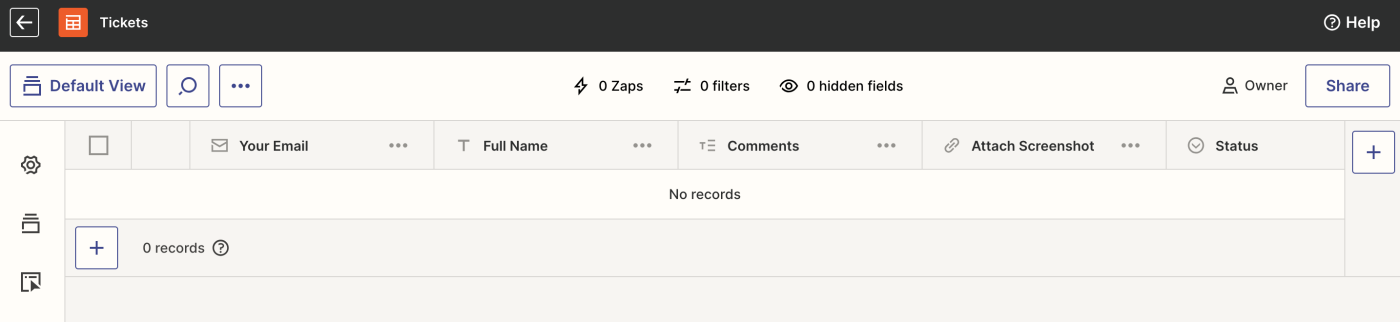
Click on your Tickets link, which will open up in Zapier Tables. You'll see your basic layout set up:

Because I'm building a hub that adds bug reports from a form to my table, I want to include enough fields so the submitter can provide the right information.
I'll include fields for each person's email address, role, interests, comments, and screenshots.

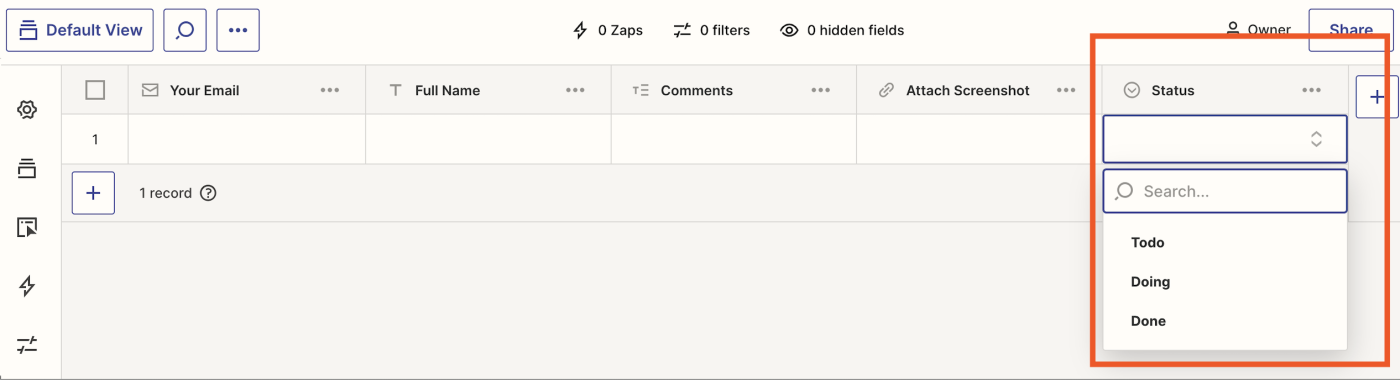
If you built your table by creating a portal, you'll also have a Status field to mark off your tickets when they're done. Remember: that's the connected Kanban board that was created within your portal. As you mark them off in your table, they'll be automatically updated within your kanban board.

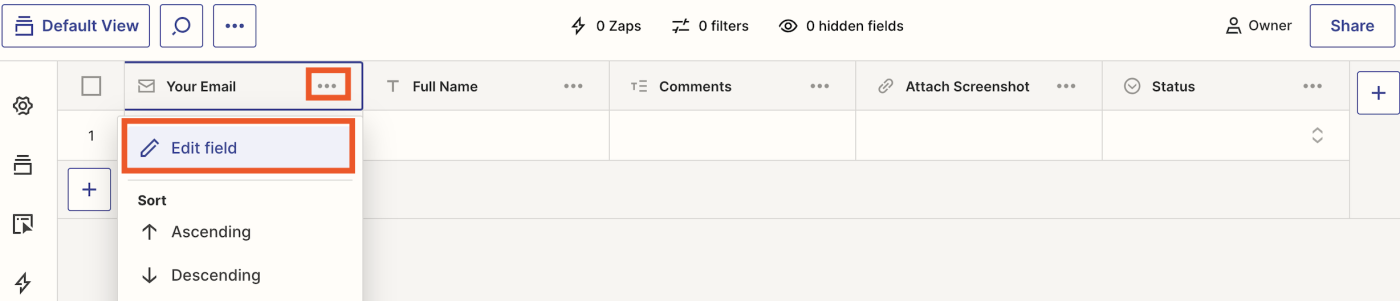
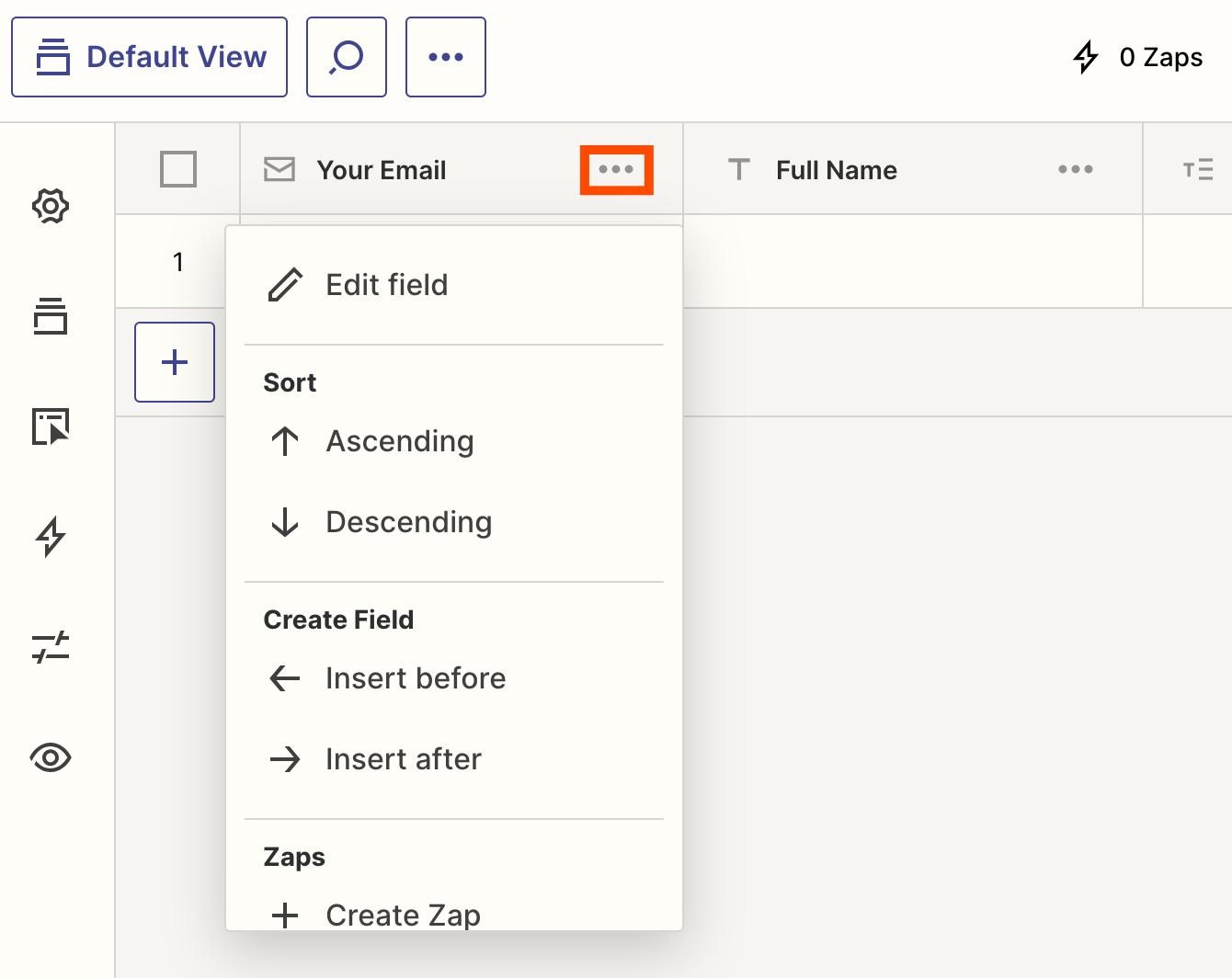
To edit the existing fields, click on the three-dot icon in the right-hand corner next to the field name, and click Edit field.

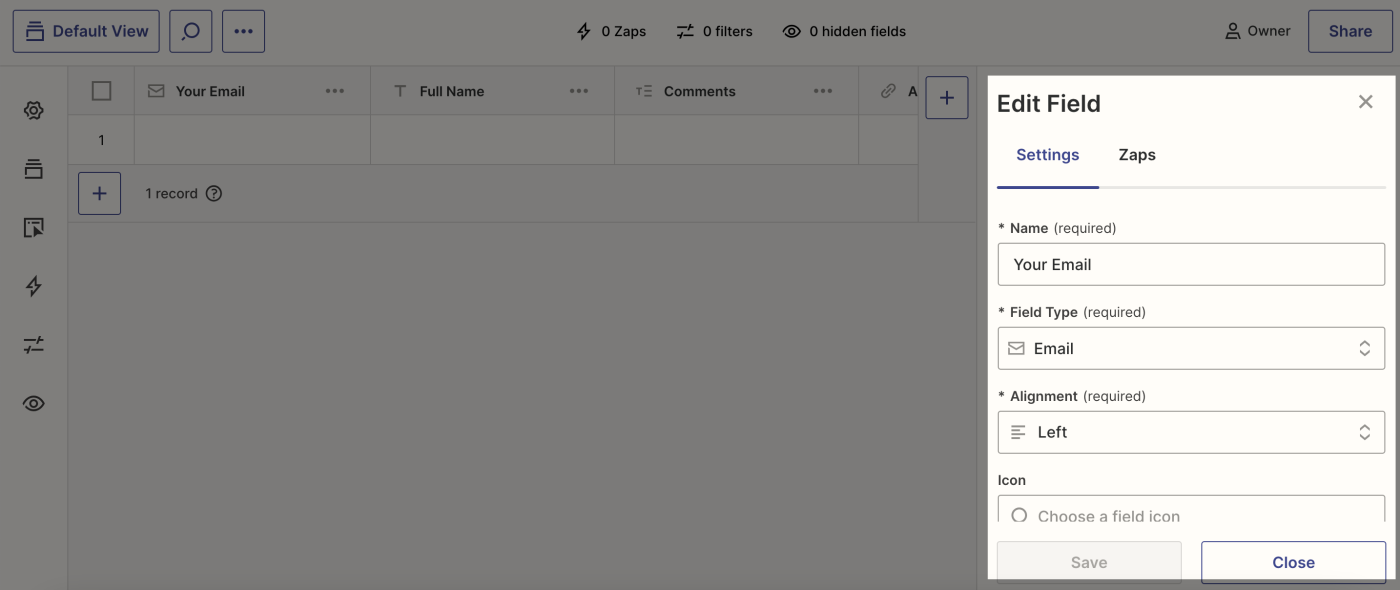
A right-hand side panel will appear. This is where you can edit the field name and field type, align the text, and add icons.

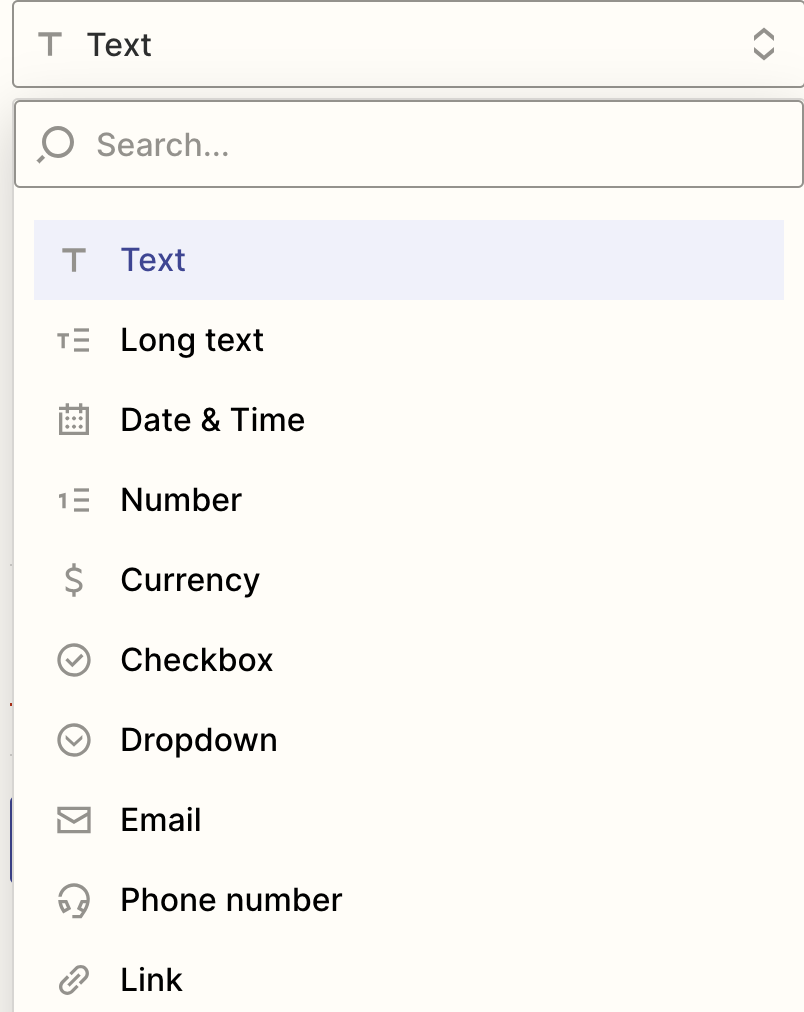
Under field type, you can choose between a number of options such as text, long text, date and time, number, email address, and more.

Once you've finished editing each field, remember to click Save.
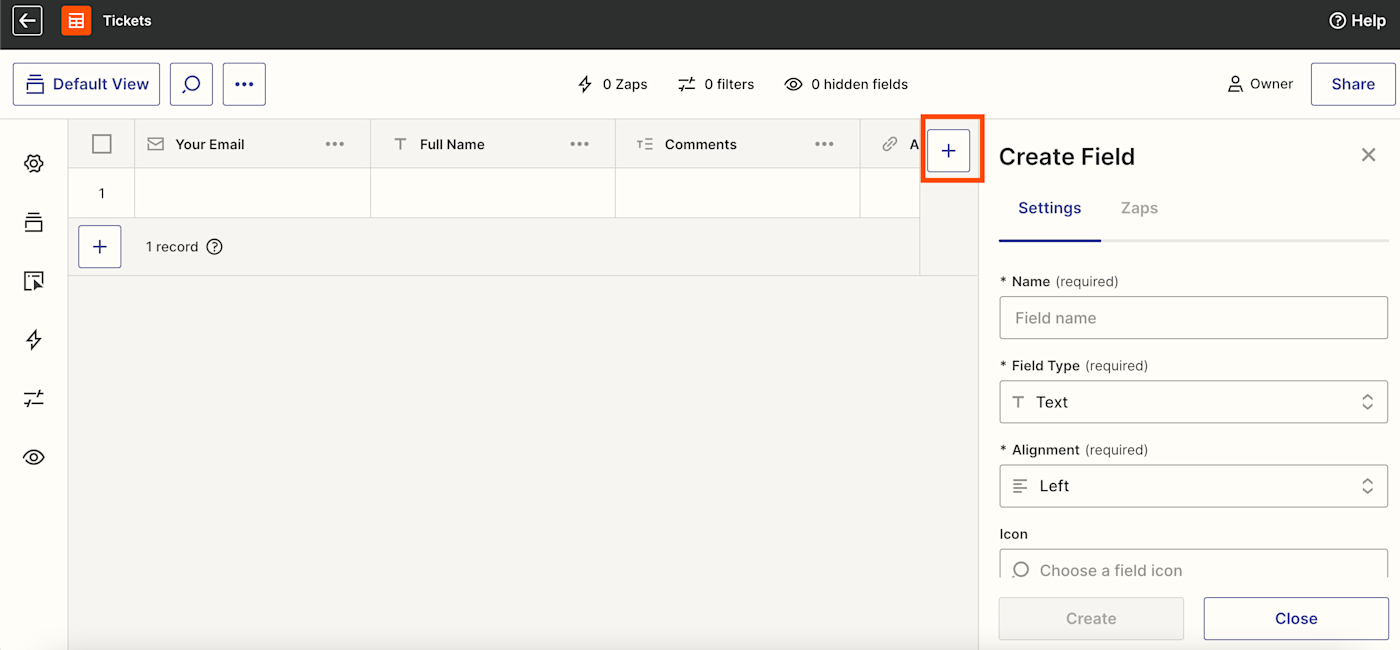
If you need to add new fields, just click on the + icon in the right-hand corner and repeat the same process as above.

Tip: If you need to shuffle the order of your fields around, just click on the field name you want to move and drag-and-drop it into a new place.
For any other field adjustments, you can click on the three-dot panel icon next to each field name in order to lock, hide, and delete fields.

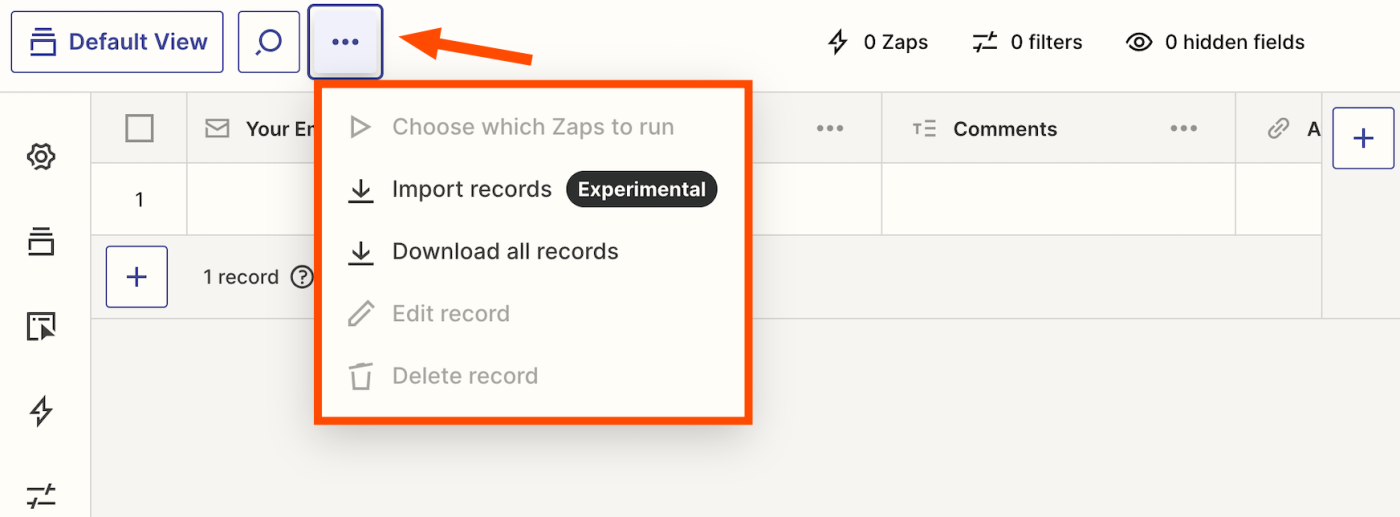
If you want to now import records into your table (or download your existing records), you can easily do that by clicking on the three-dot icon in the upper left-hand corner of your table.

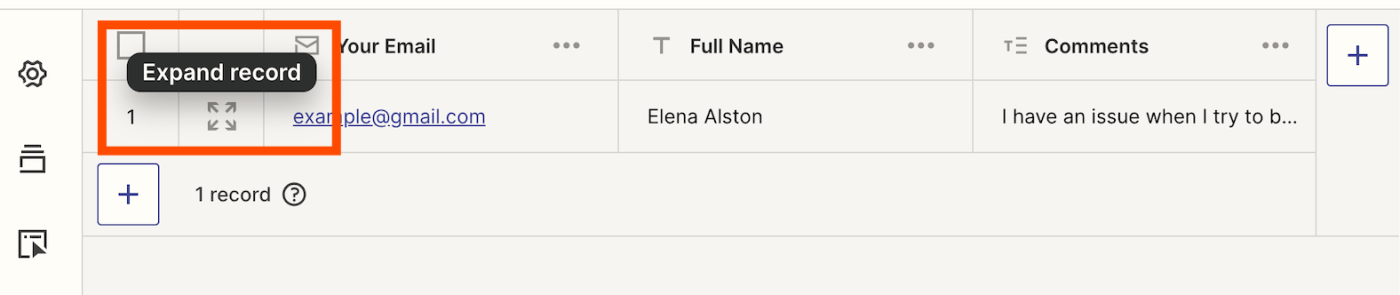
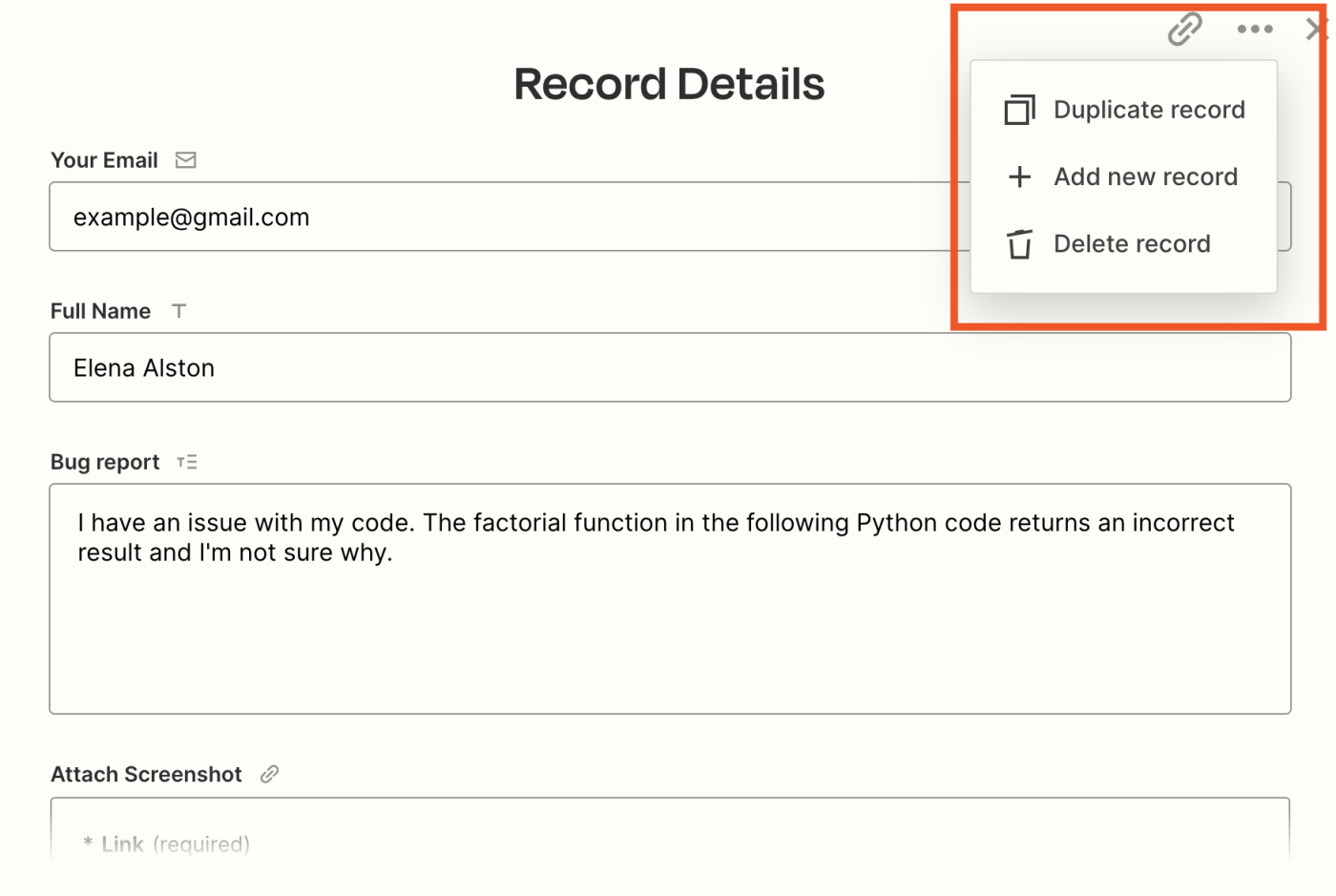
You can also view a specific record in full by clicking on the expand icon next to a record:

Expanding a record lets you take some additional steps, like copying a link to the specific record, duplicating it, deleting it, and so on.

Now that you've customized and added all your fields to your table, you'll want to make sure that your ticket form (the one you created in your portal) matches your table fields. So if you've built your bug reporting portal in Zapier Interfaces, head back into your form.
Click Edit next to your form fields.

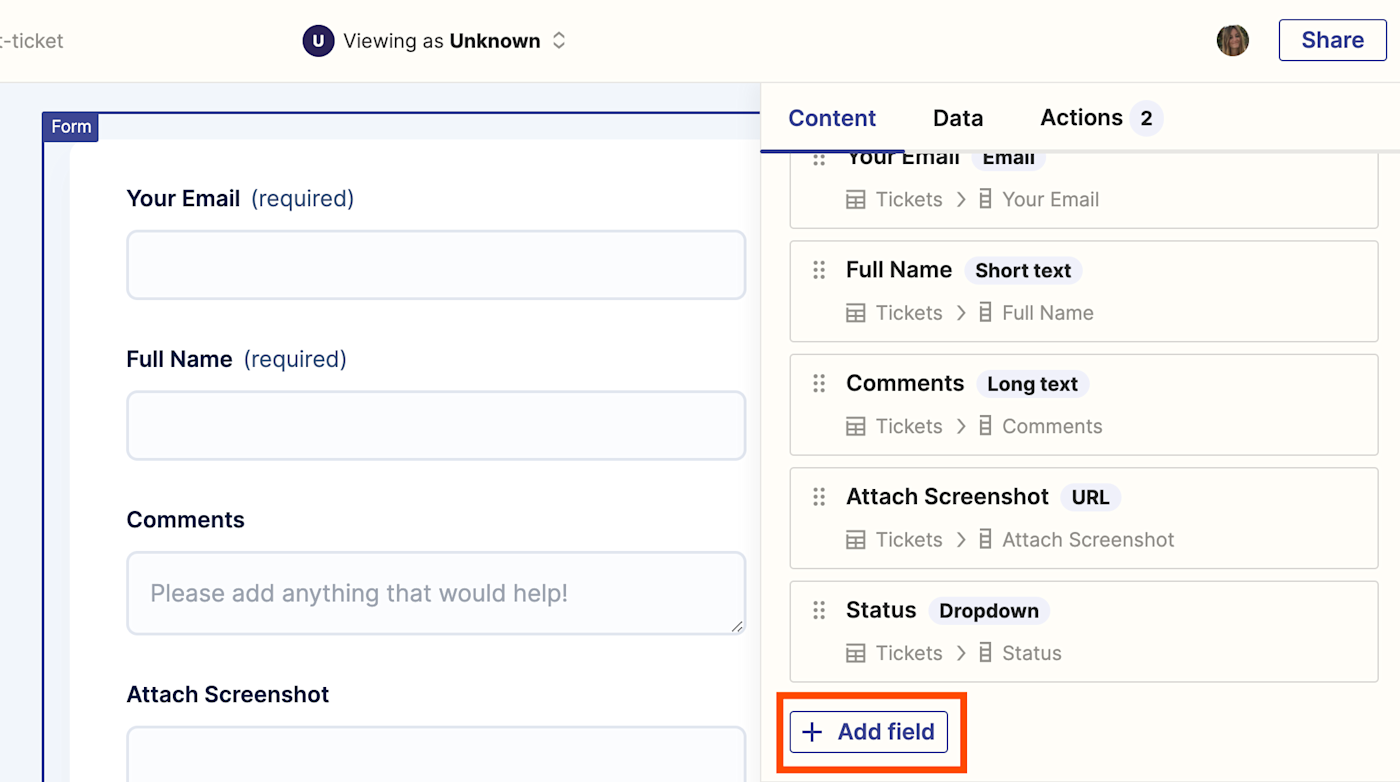
Next, click Add field in the right-hand panel.

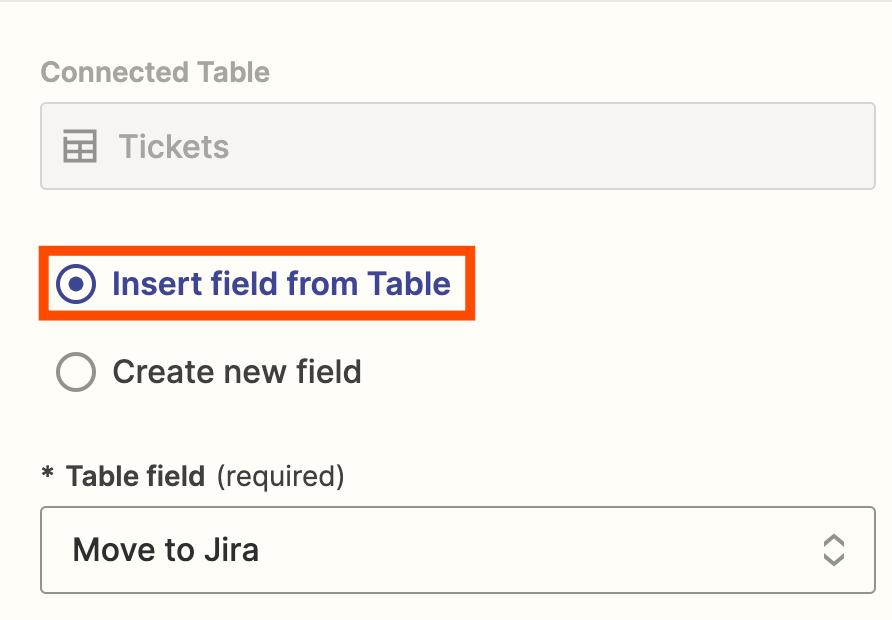
You'll see that you can insert fields from your connected table without having to create them from scratch:

Once you've added in your fields, remember to scroll down and click Insert field, which will save your fields automatically.
Step 3: Add buttons, dropdown fields, and AI fields to your table
While I have my main table set up, I now want to further customize it by adding a button field that will help me send certain tickets to Jira if I press it.
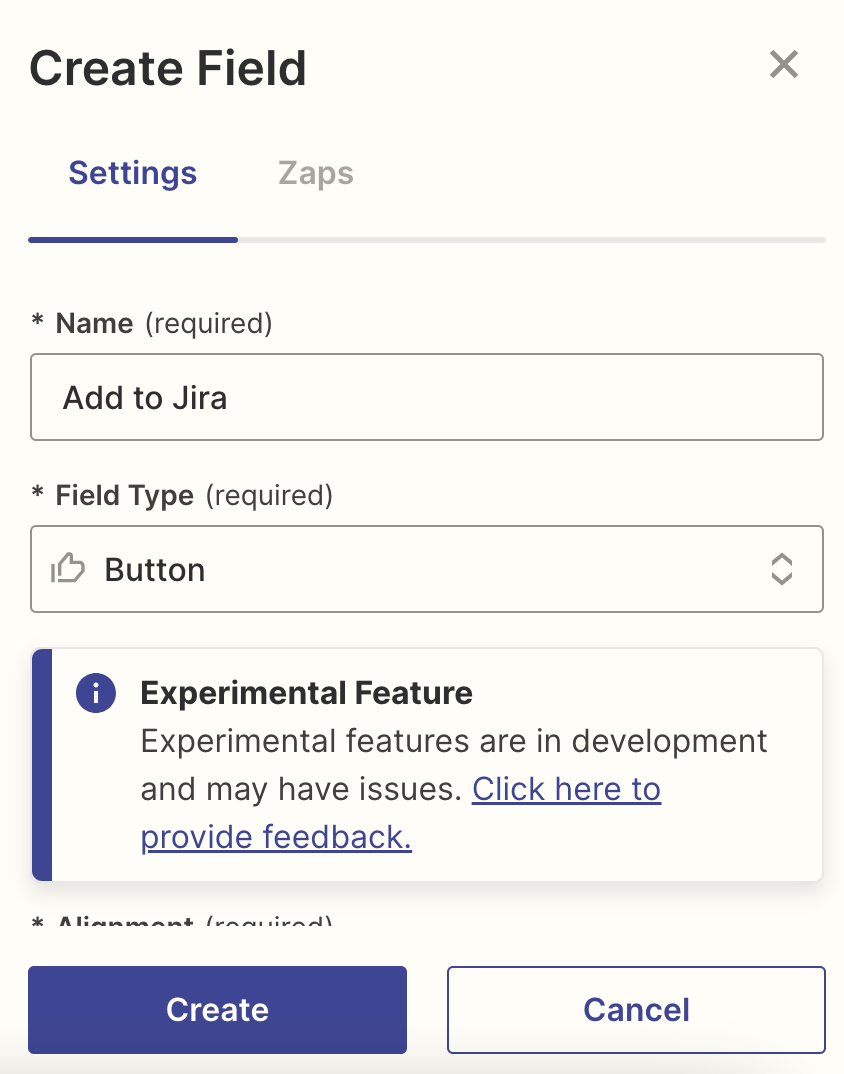
To add a button field to your table, click on the +icon to add a new field. Enter the name description (in my case, I'll use "Add to Jira"), and select Button from the dropdown under Field Type.

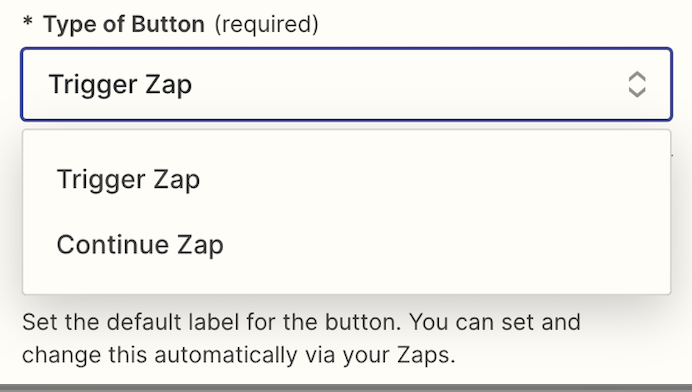
Under Type of Button, you can select Trigger Zap or Continue Zap.
To help you understand this, when you add buttons to your table, this gives you plenty of automation opportunities within your Zaps—what we call automated workflows—and expands the types of workflows you can create.
Trigger Zaps are triggers—events that start a Zap. That means that when you click on the button, it will immediately kickstart an action (like sending an email).
Continue Zap, on the other hand, is an action step—events performed once your Zap is triggered. In this case, the trigger would be a new record added to your table. This option lets you add two buttons (like approve or reject) within the same field and you can create different actions and paths depending on which button you click.

In our instance, we're going to choose Trigger Zap. That way, I can review bug requests and send them to Jira as soon as I click the button.
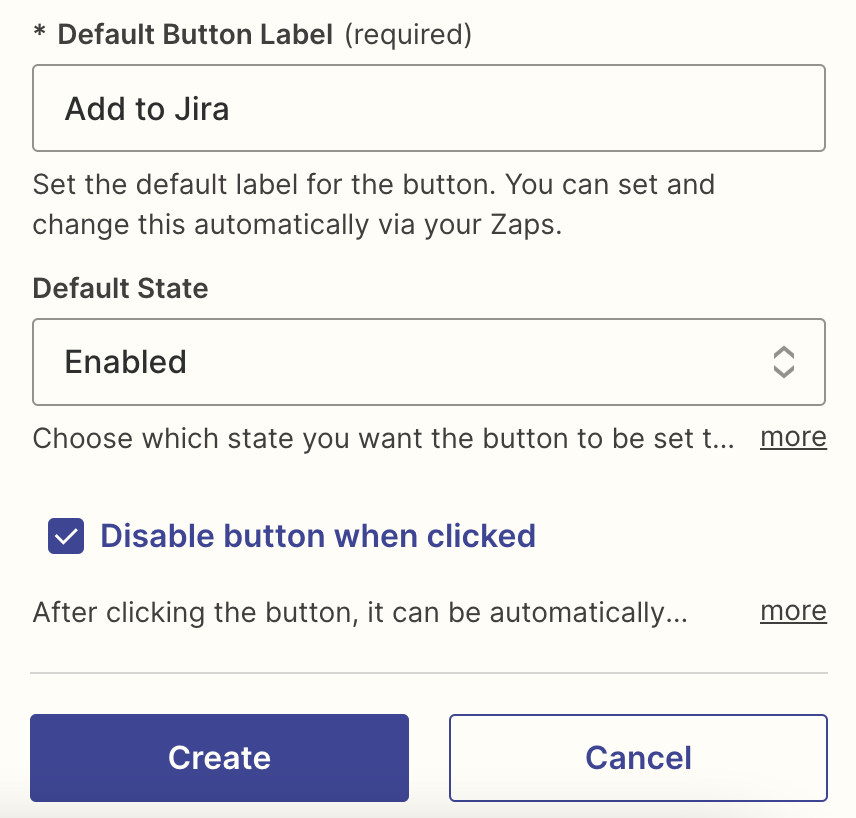
Once you've set this up, you'll also need to add a label (the text that goes inside your button) so anyone knows what it's for at a glance. In our case, it will be Add to Jira.

Finally, you can choose to enable or disable your buttons. If disabled, the button will be grayed out once you click it. (I recommend doing this so you don't end up sending the same bug to Jira multiple times by mistake.)
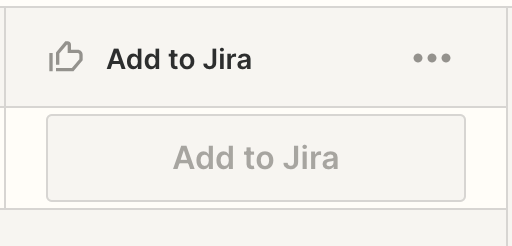
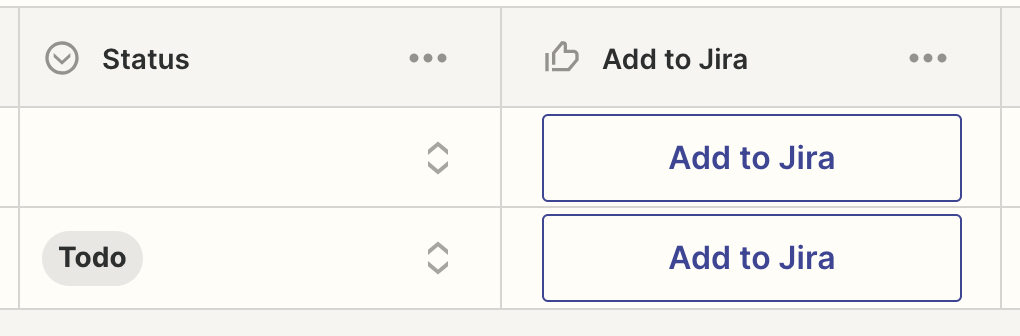
Once you've set up those fields, remember to click Create. Here's what our button field looks like:

Note: Your buttons will be grayed out until we set up the Zap that will trigger the automated workflow.
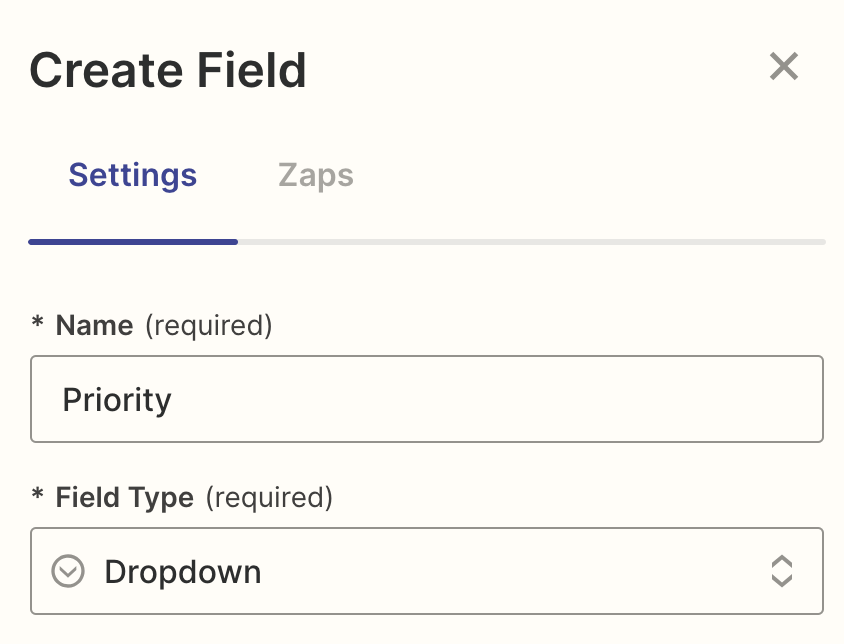
Next up, I'm going to add a priority dropdown field to my table, so the product team knows how soon to address a bug. Follow the same process of adding a new field as above. Under Name, type something like "Priority".

Under Field Type, select Dropdown.
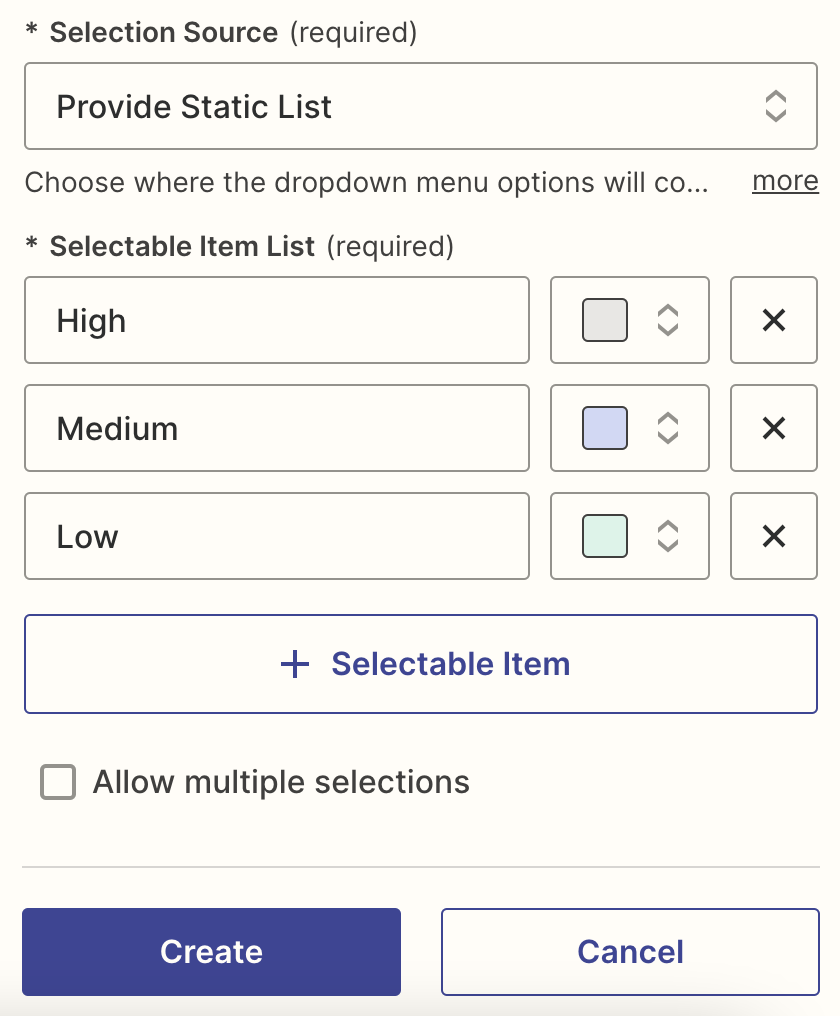
Next, under Selectable Item List, add your options for your order of priority. In my case, I'll be using high, medium, and low priority.

Once you've finished adding your options, click Create.
Finally, I'm going to create an AI field that will read the bug report listed and create a title for it, so it's easy to read in Jira.
Note: You'll need an OpenAI account to add AI fields to your table.
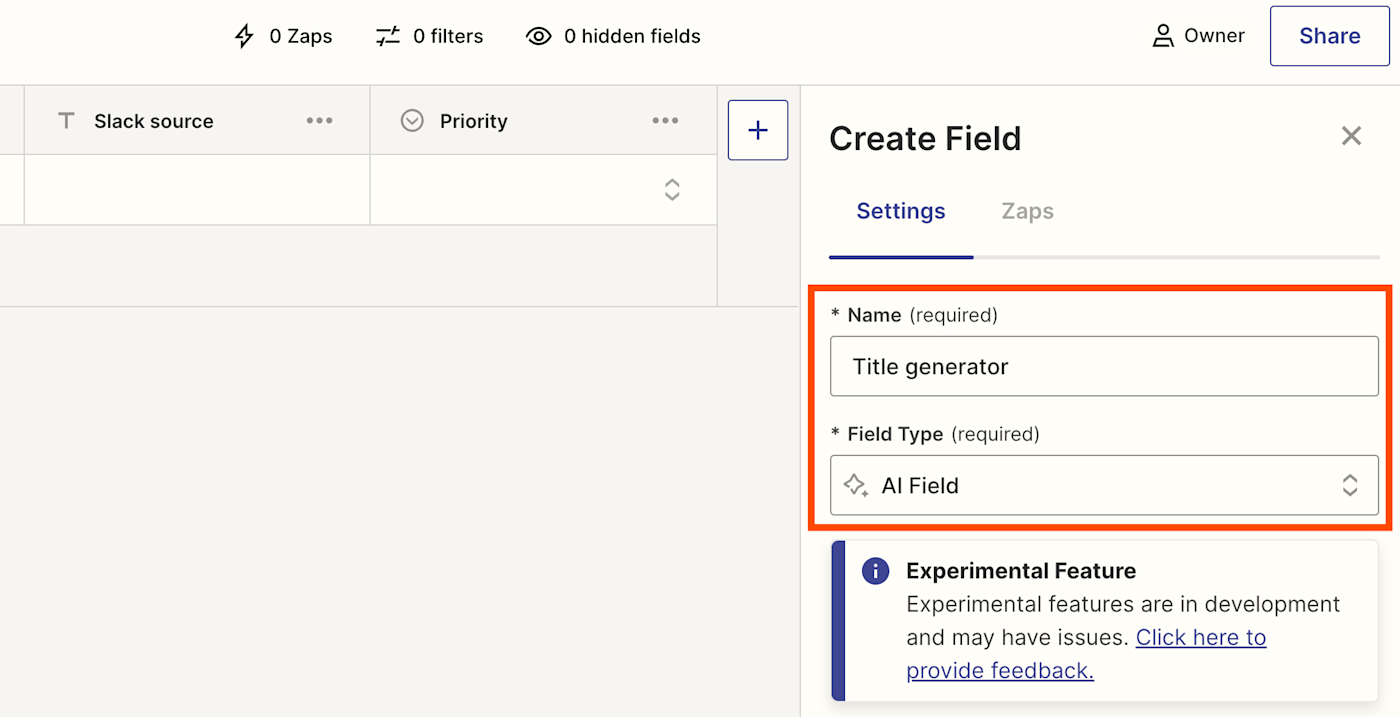
To add an AI field to your table, click on the +icon to add a new field. Enter the name description (in my case, I'll use "Title generator") and select AI Field from the dropdown under Field Type.

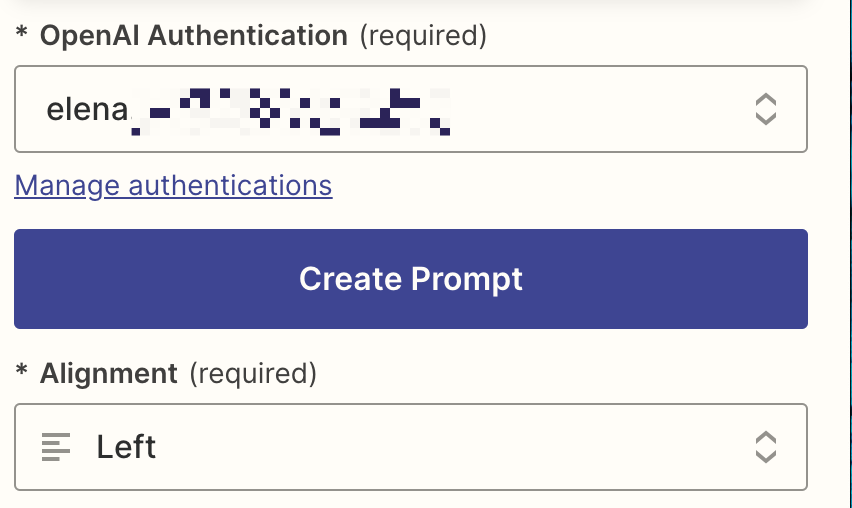
Next, you need to authenticate your OpenAI account. Click on Select Authentication from the dropdown under OpenAI Authentication and connect your account.

Once that's done, it's time to create your prompt.
These are the instructions that you'll give OpenAI so it knows how to write a title based on the bug report and can include your preferred style, length, and tone. Click Create Prompt to get started.
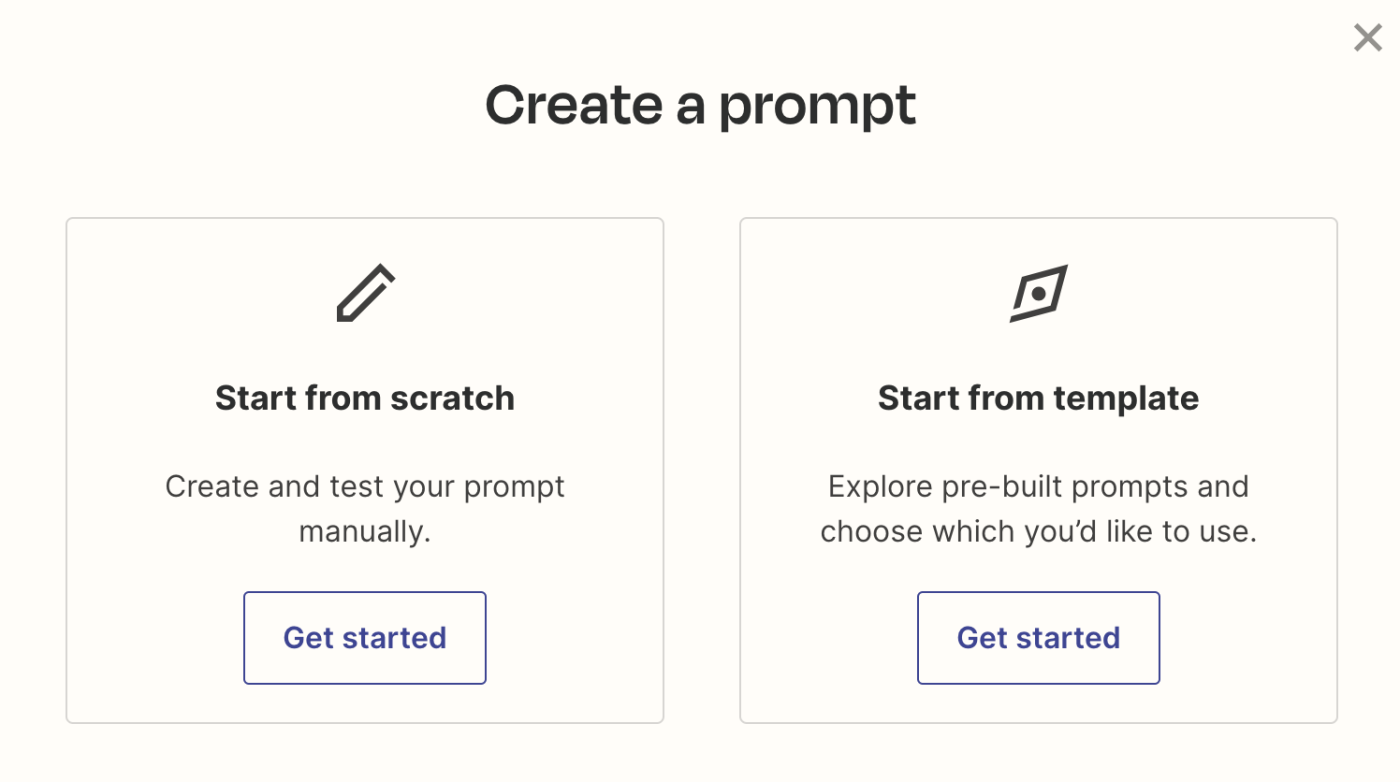
You'll be presented with two options—you can either start your prompt from scratch or pick a template. In my case, I'll start from scratch.

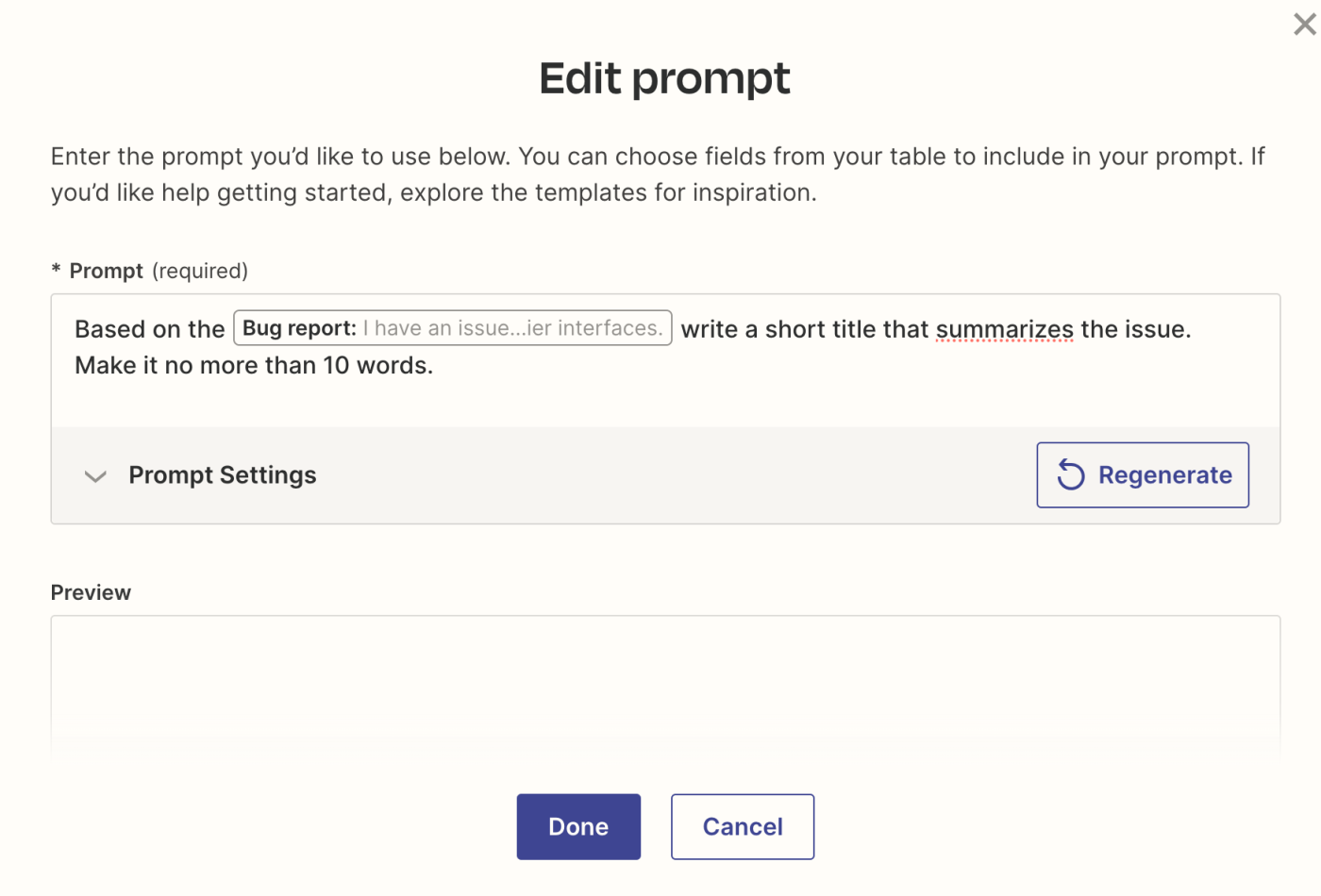
Now it's time to configure your prompt. You can pull in your table fields by clicking in the dropdown menu. In my instance, I'll pull in the bug report field, with specific instructions. Here's what ours looks like:

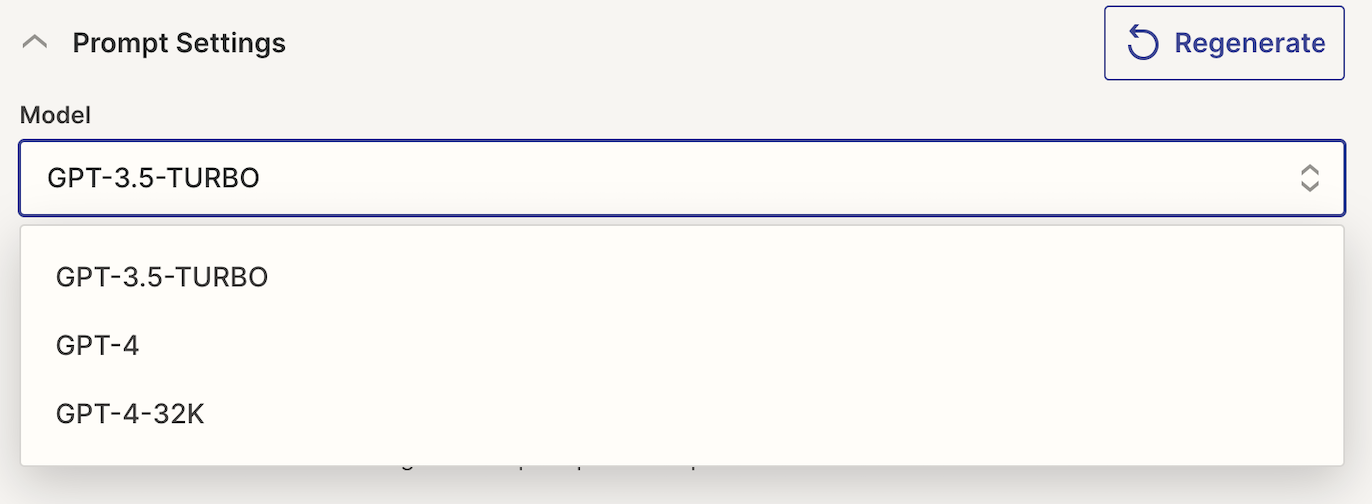
Under Prompt Settings, you can select which OpenAI model to choose from, depending on whether you have a ChatGPT Plus account.

Within your prompt settings, you can also adjust the word length and the creativity setting.
When you're finished customizing, click Done. You'll be brought back to your AI field, so just remember to click Save.
This is what ours looks like:

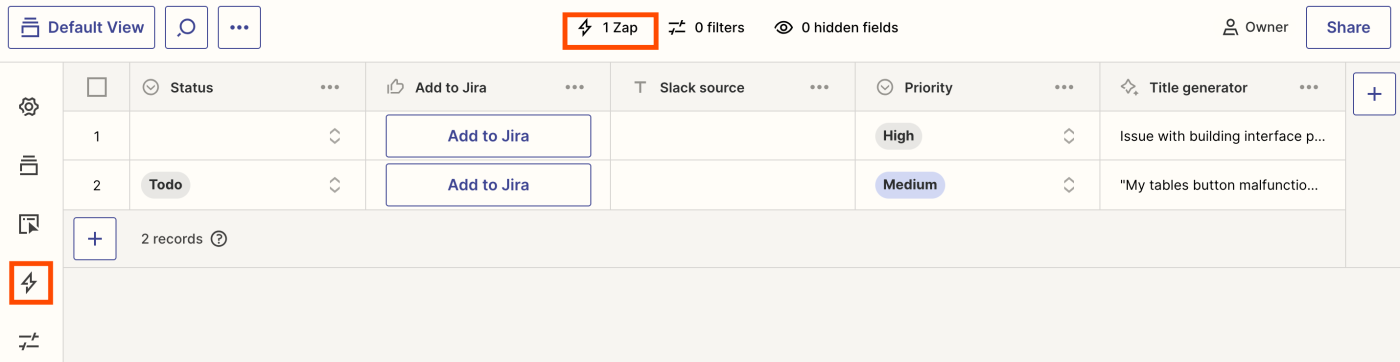
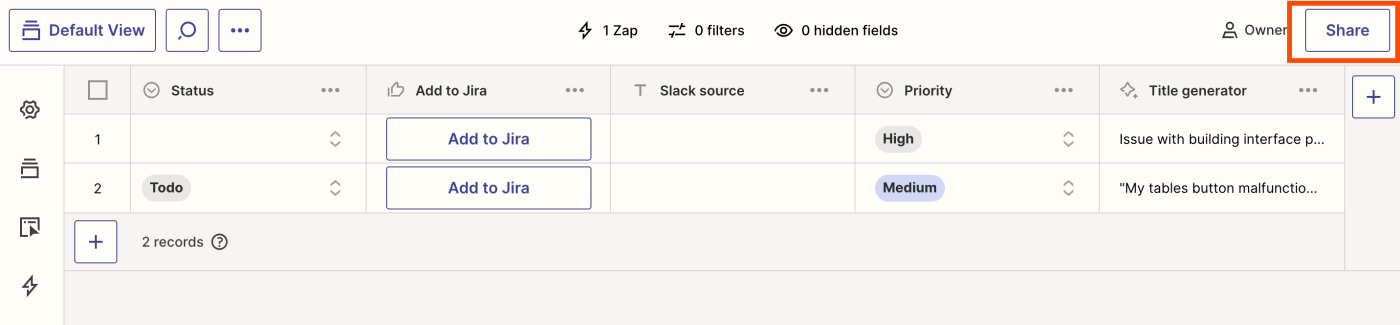
Now in total, our table has fields for the submitter's email address, full name, the bug report, screenshots, status, a button to send those reports to Jira, an AI field, and a dropdown for priority.
Step 4: Build Zaps for your table
Next, it's time to build the Zap that will send a bug report to your Jira account whenever you click on the Add to Jira button.
Make sure you have at least one record filled out, even if it's just sample data. That way, you'll be able to make sure your Zap is working correctly.
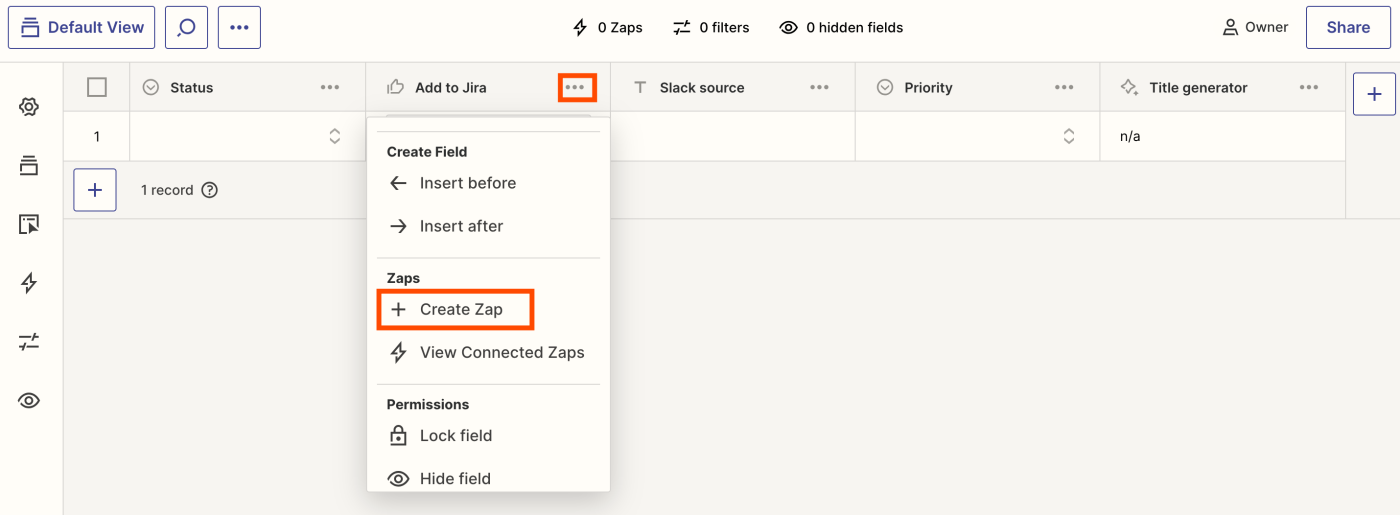
Let's get started. First, click on the three-dot panel next to your button field, and click Create Zap.

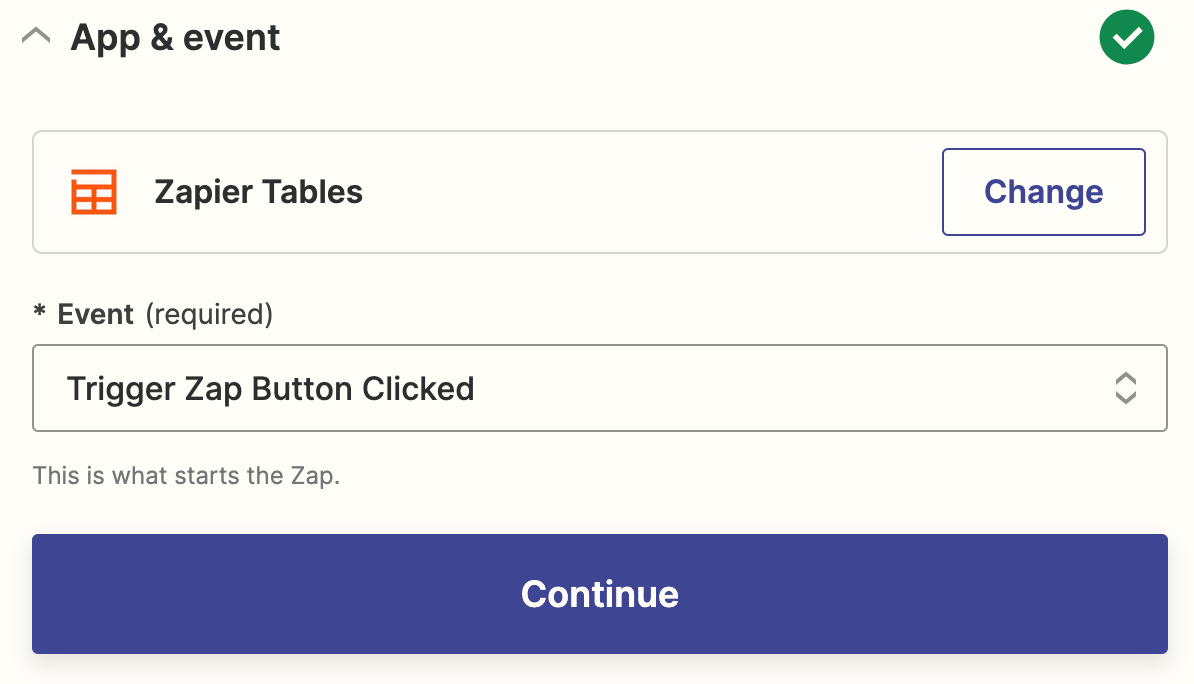
A new window will open and you'll be taken to the Zap editor, where the trigger app and event (Trigger Zap Button Clicked) will be auto-filled, like this:

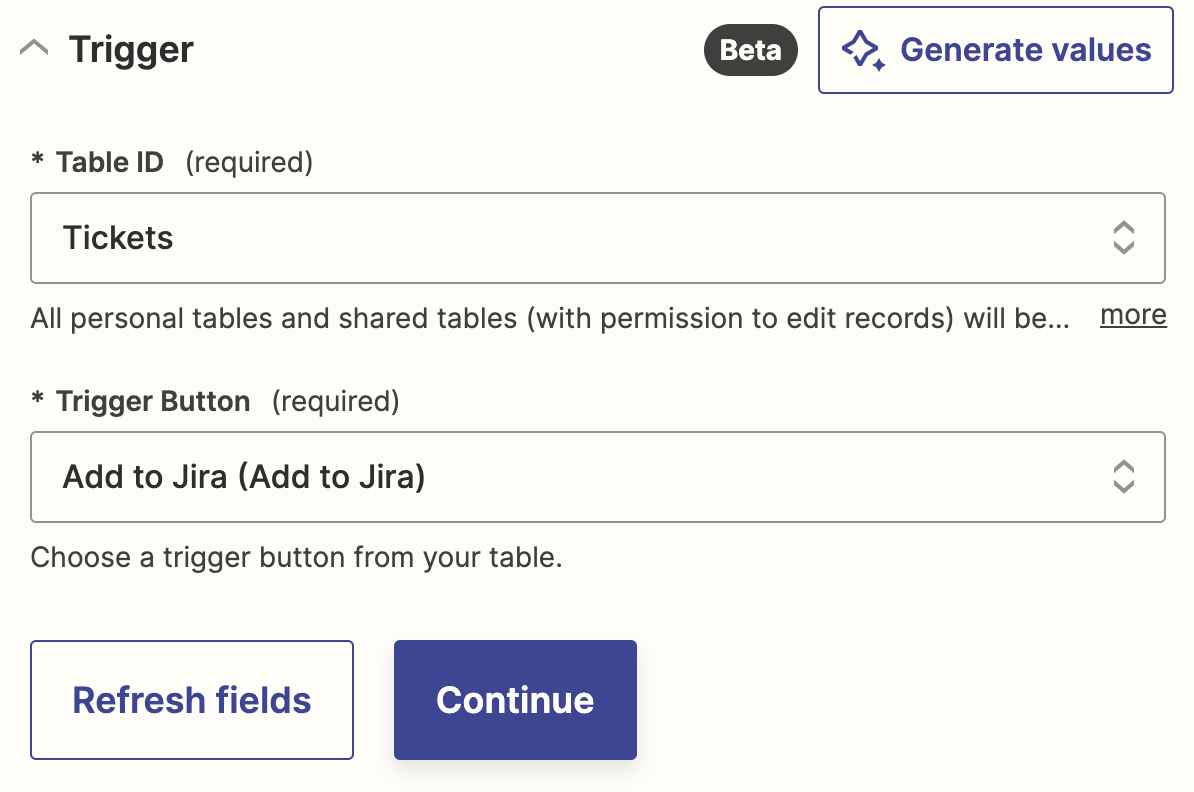
In the next step, you'll also see that your table ID and your trigger button is automatically set up, as you're linking it from your table. Click Continue.

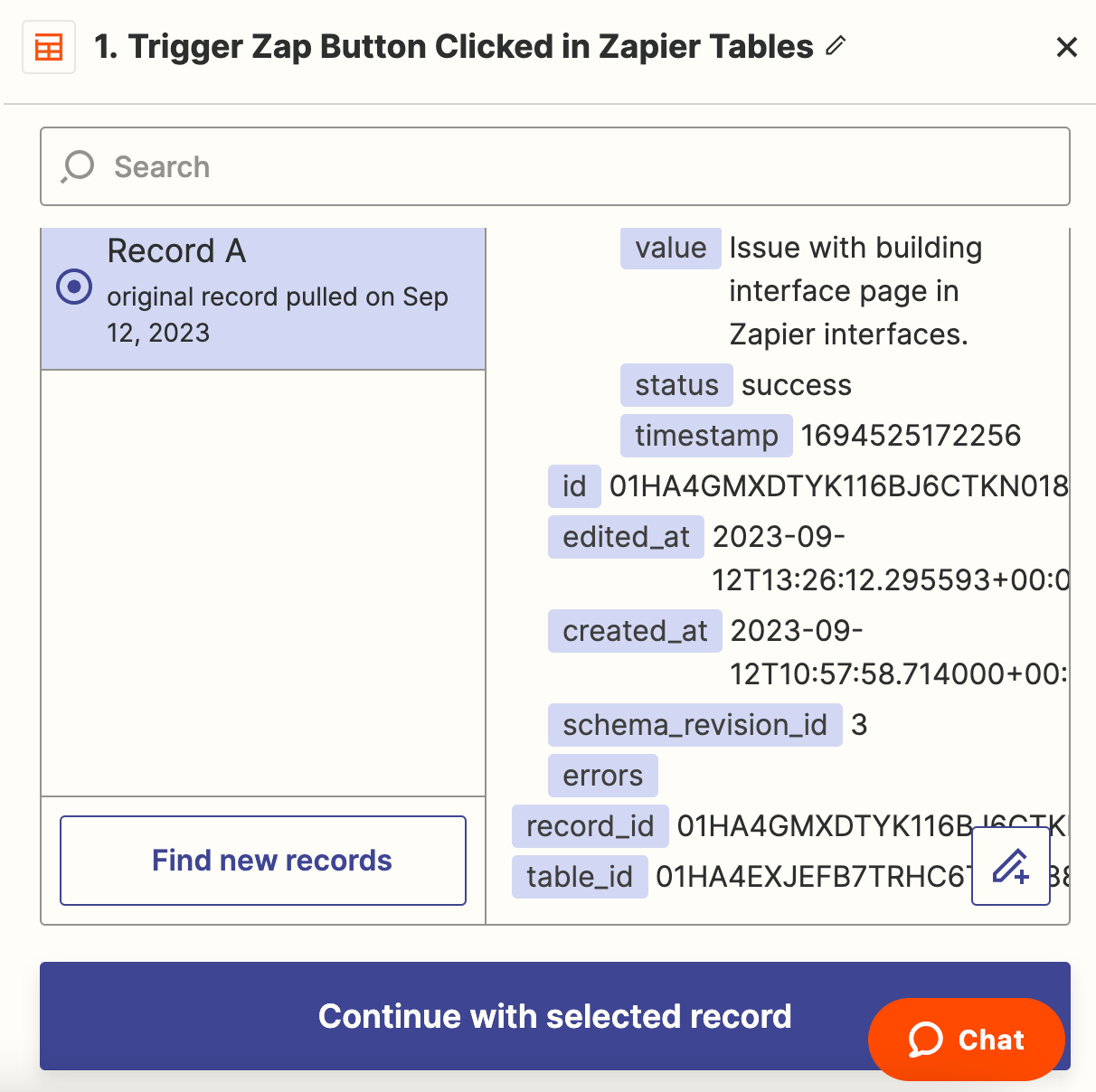
Next up, you'll need to click Test trigger so you can make sure the trigger event is working correctly.
Once the test runs successfully, click Continue with selected record.

In this next step, you'll set up the action—the event your Zap will perform once it's triggered. Start by searching for and selecting your action app.
We'll use Jira in our example, as I want to add certain bugs to Jira.
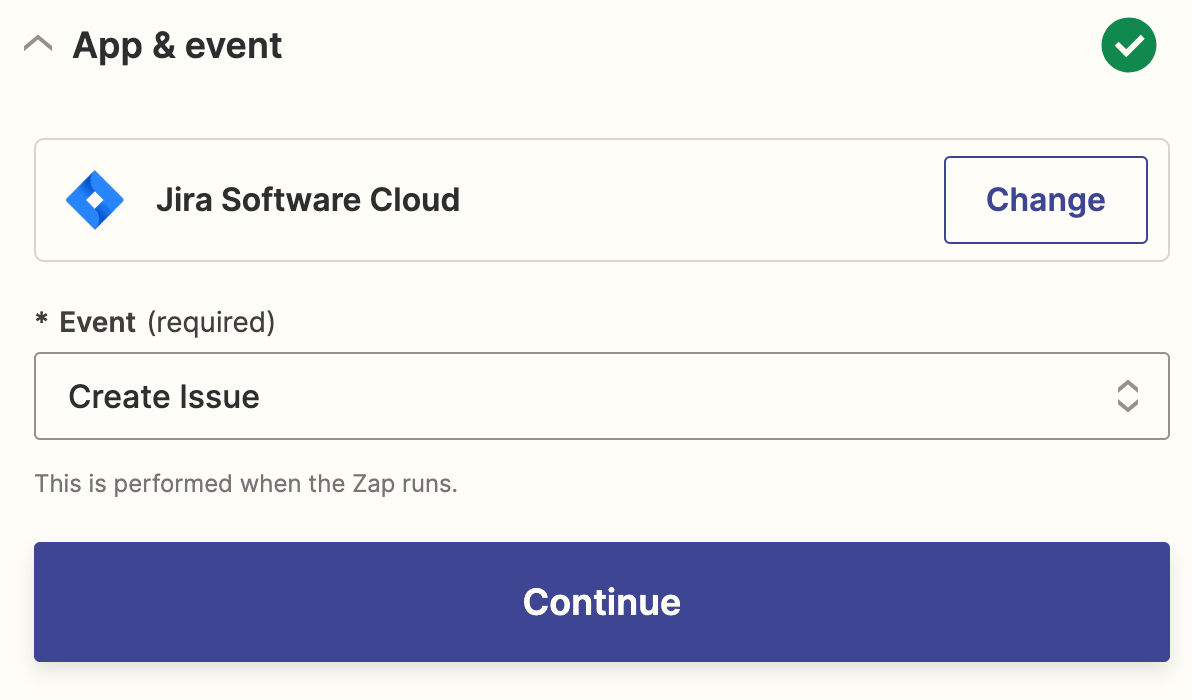
Next, I'll select Create Issue as my action event. Click Continue.

Next, connect your Jira account to Zapier by clicking on the dropdown menu and selecting +Connect a new account. You'll need to give Zapier permission to access your Jira account. Once you've done that, click Continue.
Now you need to tell your Zap how to set up your Jira issue.
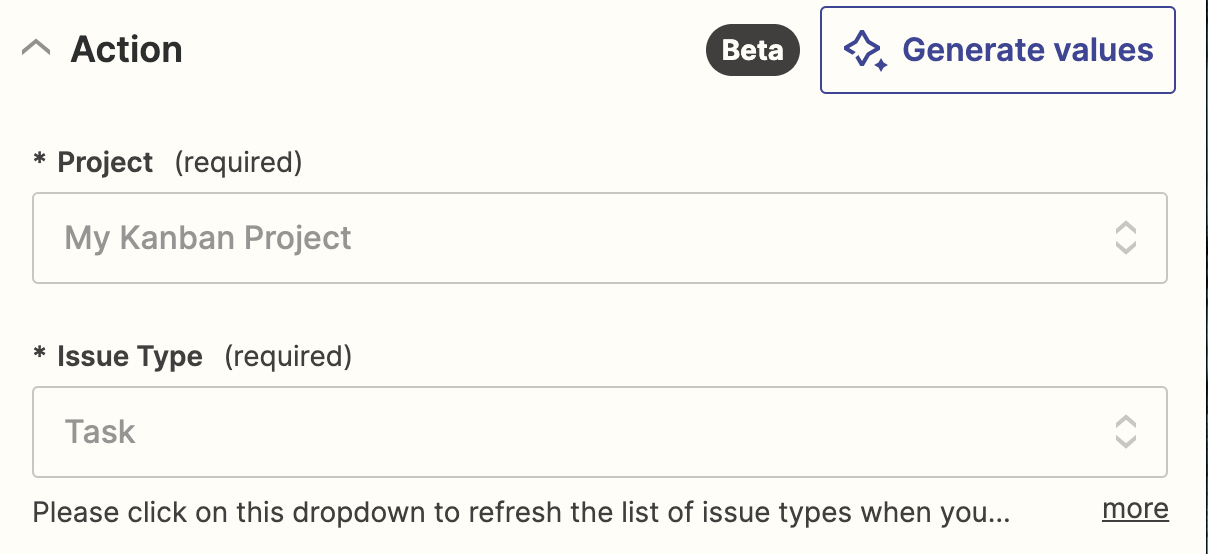
Under Project, select your Jira project where you want these issues to land. Under Issue Type, I'll select "Task" so it's on the product team's to-do list.

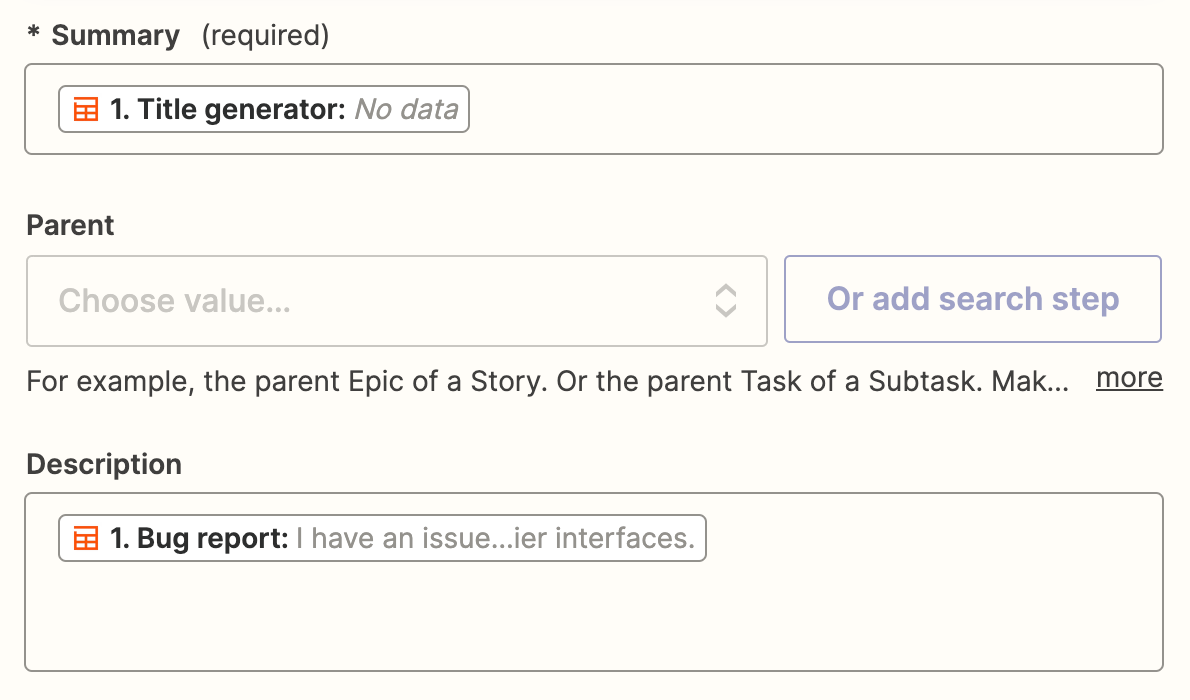
Make sure you pull in your AI-generated title by clicking in the Summary field and selecting Title generator from your table from the dropdown data. Next, click in the Description field and pull in your Bug report from the table.

Once you've finished setting up the rest of your fields (like reporter, labels, dates, etc), click Continue.
Now it's time to test your action, so you can make sure the workflow is set up correctly.
Click Test step. Zapier will then send Jira your bug report as a task.

Once you've reviewed the issue in your Jira project, your Zap is now ready to use. If something looks off, go back and tweak things until you get it just right.
Remember to publish your Zap! From now on, it will send your bug reports to Jira whenever you click Add to Jira in your table.
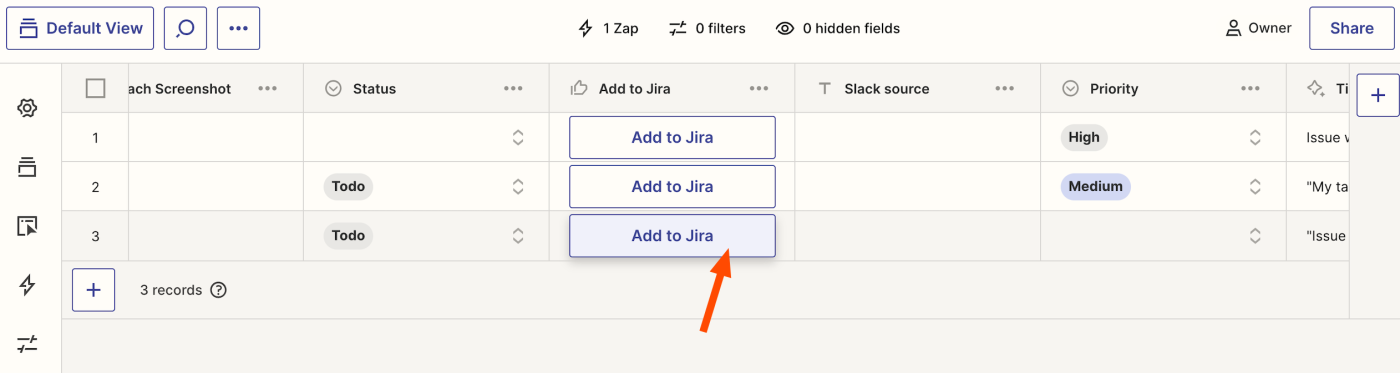
If you head back into your table, you'll see that your email buttons are now enabled:

Tip: You can set up as many Zaps that send your table data to other apps as you'd like. For example, you might want to set up an additional workflow that lets your product team in Slack know when you've sent a ticket to Jira, so it's on their radar. Or, you might want to set up a workflow that lets you send bug reports to your table by adding a specific reactji to a message in Slack.
To set up additional Zaps, just click on the Zaps icon above your table or in the left-hand panel.

You'll be taken to the Zap editor where you can set up new Zaps.
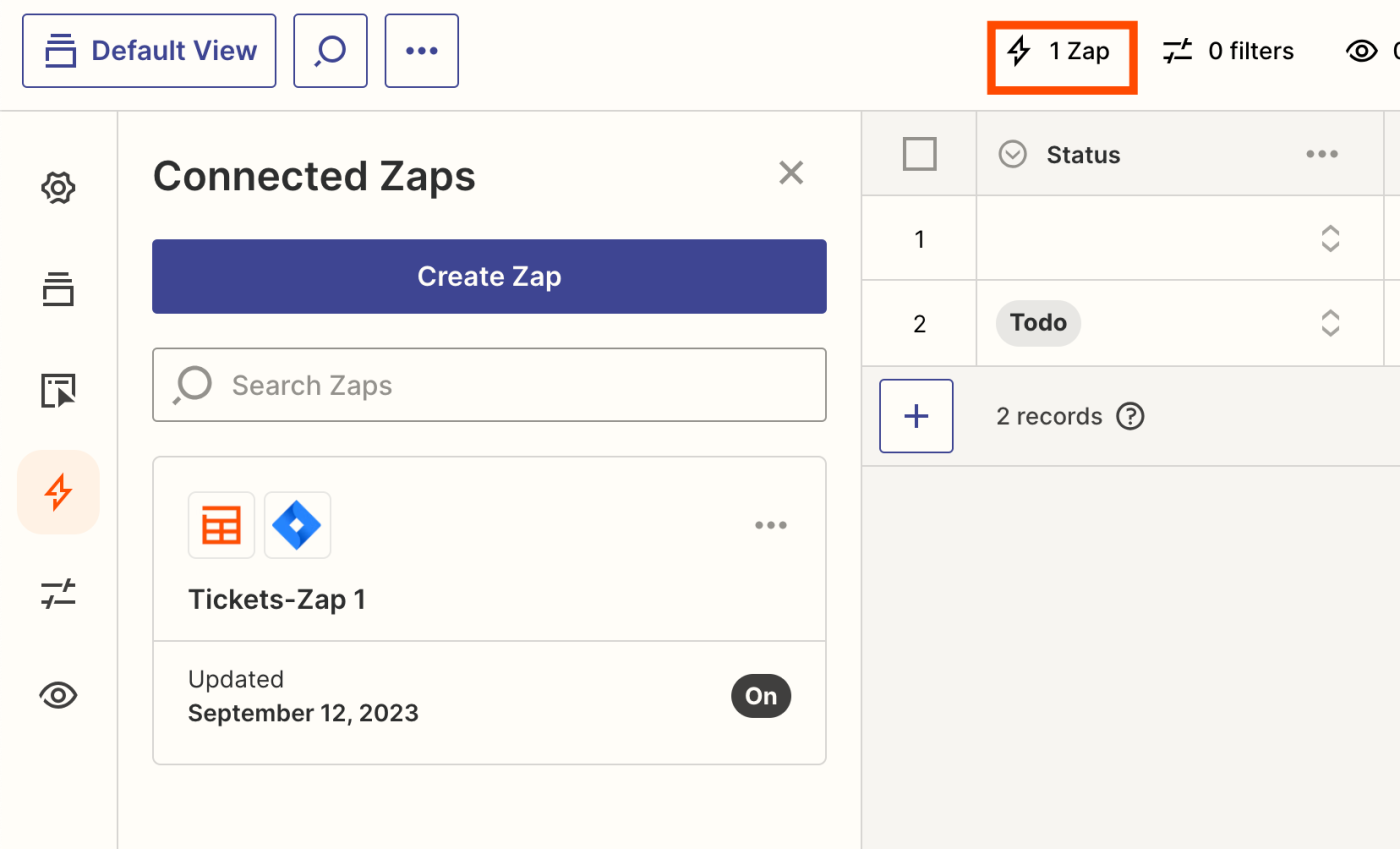
If you want to see a list of all the Zaps you've set up with this table, just click the Zaps icon on the top section of your table. You'll be able to see each one of them, regardless of whether you've turned them on or not. You'll also be able to create new Zaps directly within this left-hand panel.

Step 5: Customize your table's settings
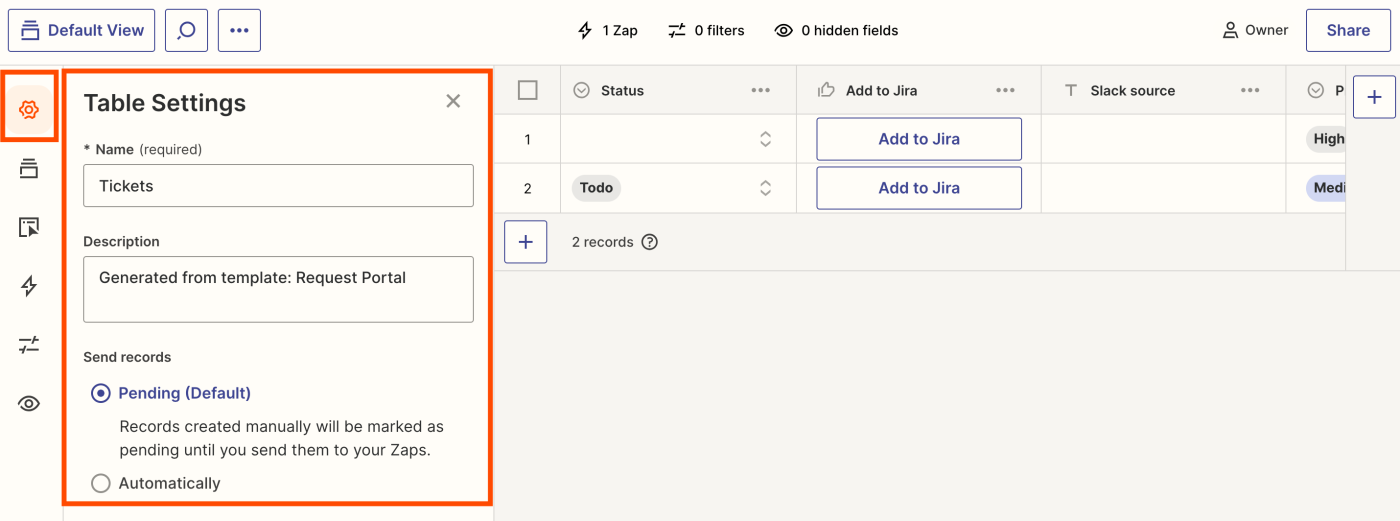
Clicking into the settings icon in the left-hand panel lets you edit the name and description of your table, delete it, and more.

That also includes sending records manually (pending) or automatically. Processing records manually means that if you set up a Zap that triggers when your record is updated, you'll have the chance to review it first before processing it through the Zap.
Alternatively, you can just send your records automatically, which means that any record you add in will trigger any connected Zaps without a delay.
Once you're happy with your table layout, you can also share the table with other team members by clicking Share in the top-right corner.

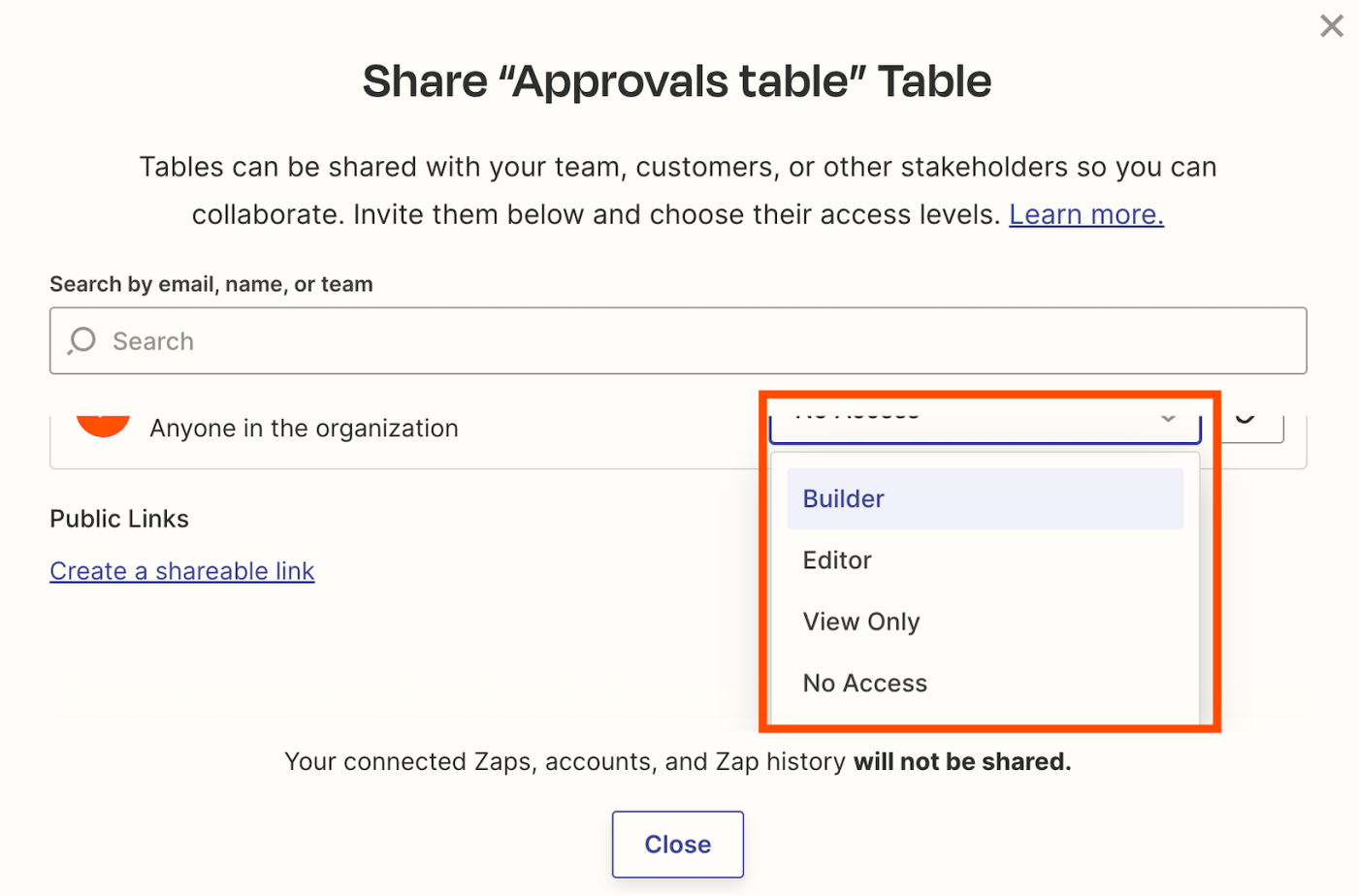
Provided you have a Team or Company plan, you can share your table with anyone in your organization (like your product team, for example). You can also create a public link. There are a few different levels of access (builder, editor, view-only, no access), which allow you to decide how much control you want over your table.

Step 6: Test out your table
Now that your customer portal and your table is all set up and ready, you can test it out just to make sure everything's running without blips.
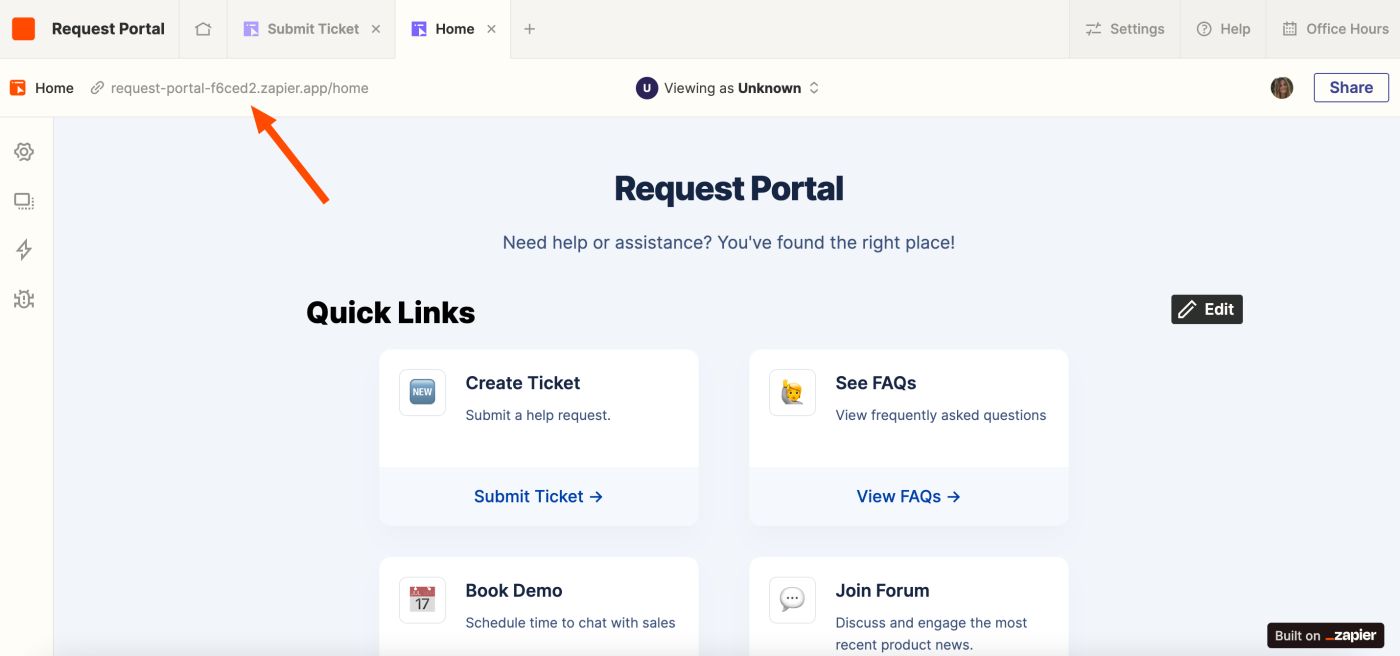
First, click on Interfaces and open your portal home page we set up earlier. Click on the public link in the top-right corner.

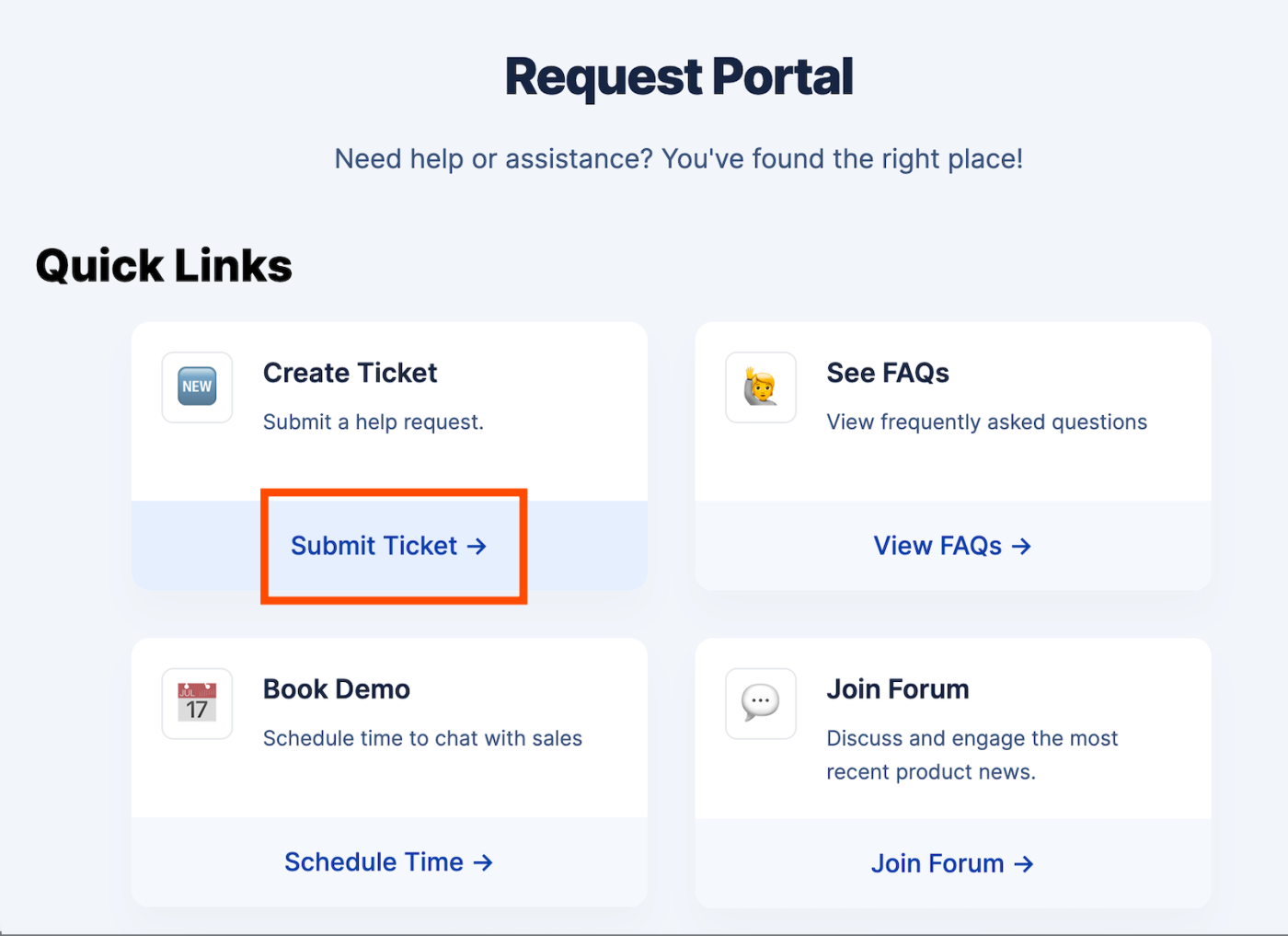
Click on Submit Ticket.

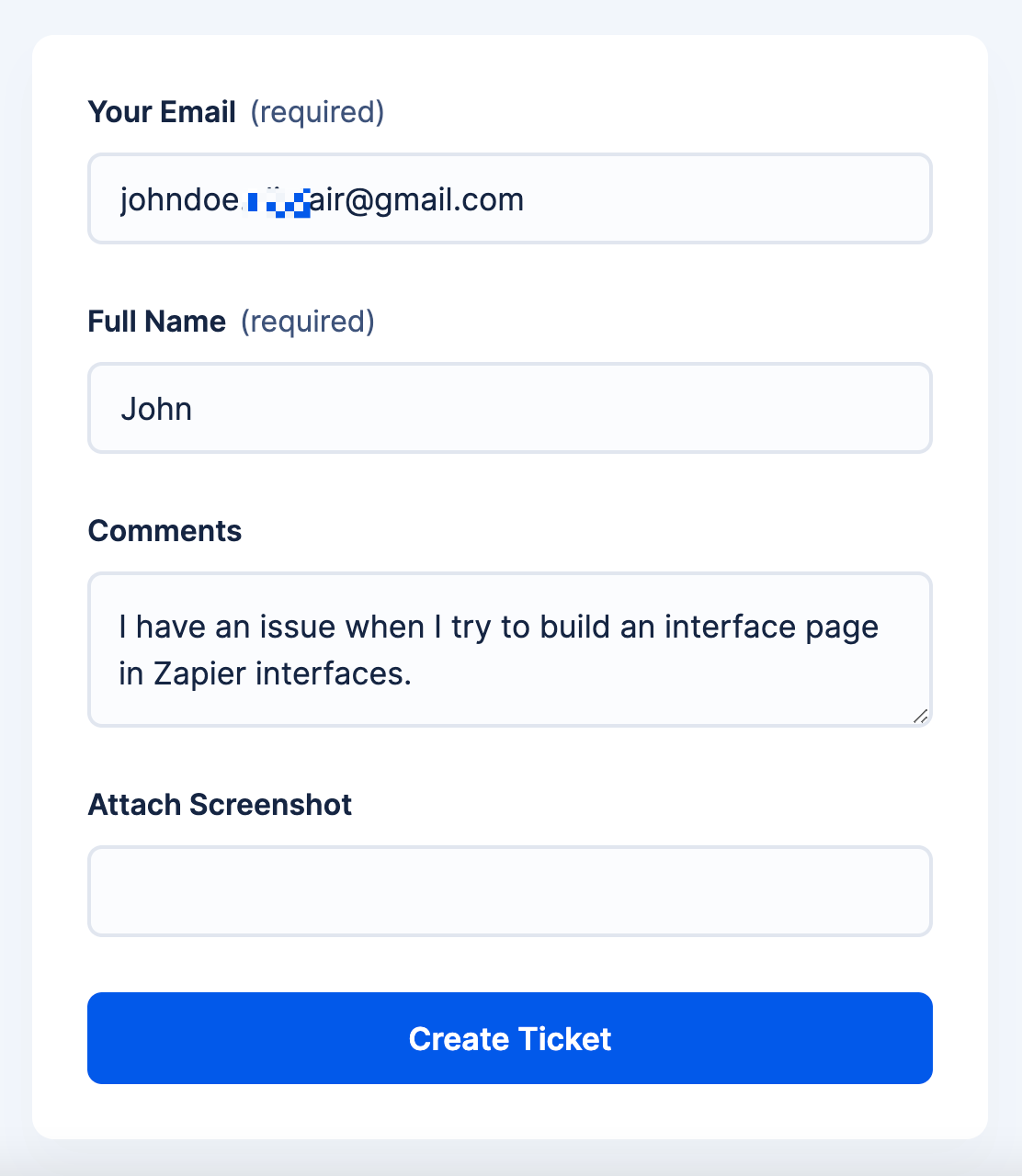
Next, fill out some test data, like so:

Head back into your table and check that your sample record was added to your table. Then click Add to Jira.

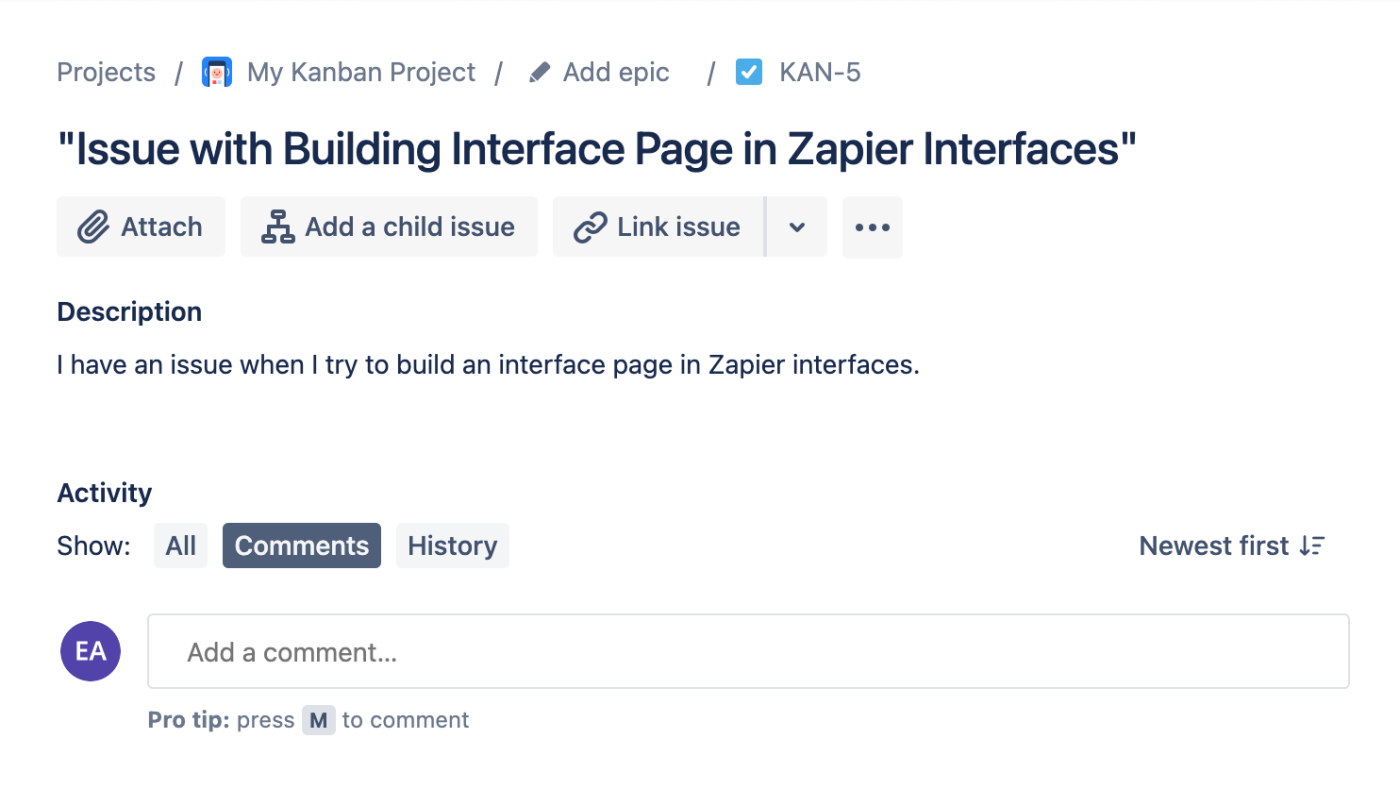
Now, thanks to the Zap I set up previously, a bug report will automatically be sent to Jira with the title drafted by OpenAI.
Here's what ours looks like:

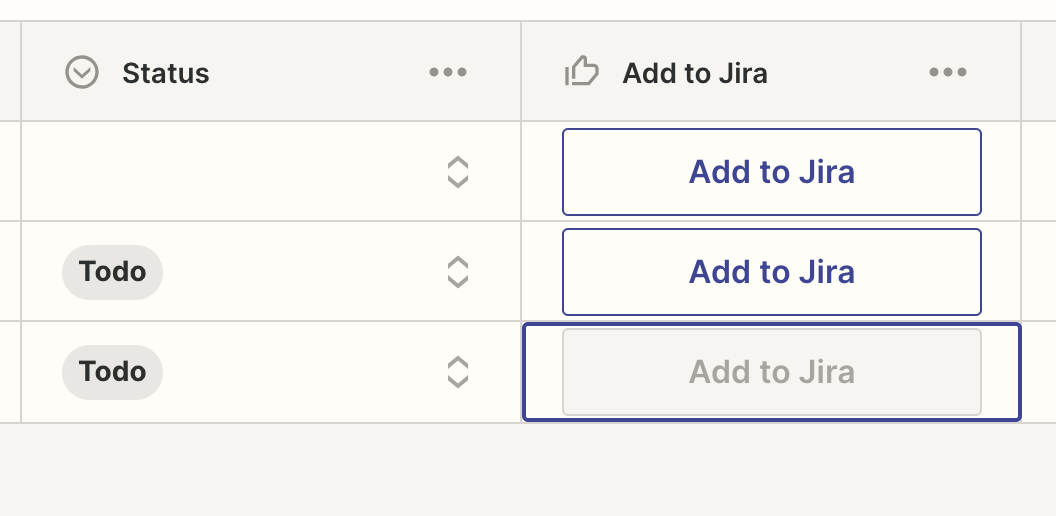
And now that I've sent the report to Jira, the button will be grayed out, so I can easily keep track of what's been sent and what's not.

You can always troubleshoot and tweak anything you're not happy with. Once everything is working smoothly, your new table is now ready to be used and shared with your team.
Create your internal bug reporting hub
With Zapier Interfaces and Zapier Tables, you can build solid bug reporting hubs and connected tables that help your product team track and solve any issues your users report.
From building user forms to connecting them to your table and sending that data to your other apps, you can streamline your entire support process from start to finish.